Il linguaggio HTML Prima parte
Il
linguaggio HTML Prima parte
Il protocollo applicativo
HTTP
L’instradamento delle
informazioni
Il trasferimento di file
mediante FTP, e i protocolli SMTP e POP
Struttura di un documento
HTML
Colore dei collegamenti
ipertestuali
Ritorno a capo (carriage
return)
Dimensione del carattere (SIZE)
Stile delle barre di
scorrimento
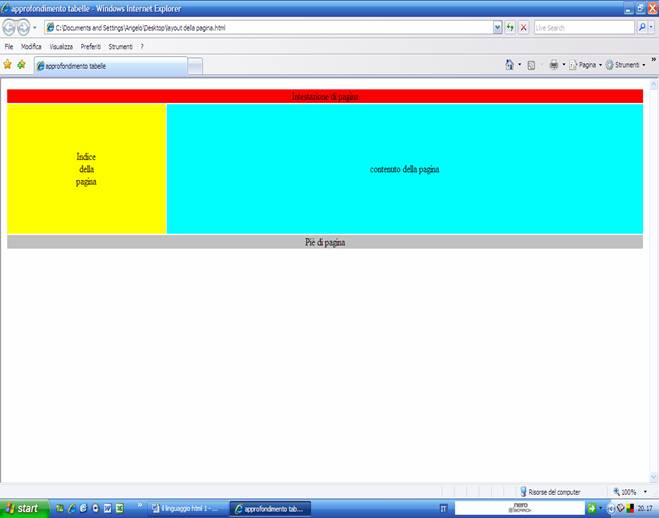
Utilizzo delle tabelle per
impostare il layout della pagina
Internet e WWW
La rete Internet
potrebbe essere paragonata a una ragnatela: il Web è infatti un immenso
reticolo formato da risorse collegate tra loro mediante link (collegamenti
ipertestuali), che formano “un ipertesto di dimensioni potenzialmente infinite”.
Le risorse situate all’interno della
rete risiedono su computer collegati a Internet e che fungono da server, mentre i computer che utilizziamo per navigare
svolgono la funzione di client. In
particolare, ogni volta che un client web fa clic su un link, invia una richiesta a un server web, che risponde inviando la risorsa
corrispondente all’indirizzo richiesto. La
comunicazione tra le varie macchine è possibile grazie a un insieme di regole
di presentazione delle informazioni che vengono scambiate tra gli utenti di
internet.
L’insieme delle regole di composizione di un
messaggio che deve essere trasferito all’interno di una rete prende il nome di
protocollo.
Il protocollo più
utilizzato per la trasmissione di pagine web all’interno di Internet prende il
nome di http (HyperText Transfer Protocol). Tra le varie risorse che possono essere
scambiate in rete mediante il protocollo sopra citato vi sono documenti, comunemente chiamati pagine web, scritti in
linguaggio HTML. I documenti HTML
contengono informazioni e si collegano a loro volta ad altre risorse (per esempio immagini, suoni, animazioni).
Un browser non è
altro che un programma in grado di individuare la posizione di una pagina in
internet e di interpretare le righe di codice sorgente scritte in HTML, in modo
da presentare la pagina web all’utente finale.
Il codice
sorgente che viene interpretato è scritto in linguaggio HTML. I browser più diffusi sono Internet Explorer di Microsoft e Netscape Navigator di Netscape;
Internet è una
rete globale caratterizzata dall’uso dei protocolli TCP/IP. Intranet è una rete
locale caratterizzata dall’uso dei medesimi protocolli di Internet.
Internet si basa sulla
tipologia client/server, dove il client è rappresentato da colui che richiede
una risorsa (per esempio una pagina HTML), mentre il server è colui che la
fornisce. I nodi che costituiscono la
rete Internet possono essere classificati in client web e server web, ma in realtà un nodo può essere client oppure
server in momenti diversi, a seconda che
fornisca o richieda una risorsa.
Dal punto di
vista fisico esistono tre grandi tipologie di nodi: i router, gli Internet service
provider (ISP) e gli host.
I router sono gli
“instradatori” della rete, cioè permettono ai pacchetti di dati di essere
“rimbalzati” da una sottorete all’altra. Il service provider è invece un server in
grado-grazie ai molteplici POP (Point
Of Presence)-di distribuire la connessione ai client web che ne fanno richiesta.
Gli host, infine, contengono le informazioni che devono essere memorizzate su
Internet.
L’architettura del web
All’interno della
rete Internet ciascuna risorsa è identificata in modo univoco mediante un
indirizzo URI (Universal Resource Identifier). L’URI non è altro che l’indirizzo univoco di
una particolare risorsa nella rete, e rappresenta quindi la risorsa che si
vuole raggiungere. Per capire il funzionamento del Web vediamo un piccolo
esempio che aiuta a comprendere che cosa accade quando un utente si vuole
collegare a un indirizzo URI, in questo caso al sito http: //www. alice. it;
·
Si scrive l’indirizzo http:
//www. alice. it nell’apposita barra del browser;
·
Il browser recupera le informazioni secondo i meccanismi
previsti per le risorse identificate con lo schema URI-HTTP;
·
Il server che contiene le pagine web del sito www. alice. it risponde alla richiesta inviando
le informazioni che si vogliono ottenere;
·
Il browser interpreta la risposta identificando il tipo di
documento che viene trasmesso (content-type),
e invia altre richieste per recuperare le informazioni collegate, quali per
esempio le immagini relative alle notizie dell’ultim’ora;
·
Il browser mostra le informazioni ricevute, che includono
a loro volta collegamenti ipertestuali.

L’URI comprende
tutto quanto è necessario per l’indirizzamento e la localizzazione dei file, e
include la localizzazione del protocollo, l’indirizzo Internet e il nome del file, ed
eventualmente la localizzazione interna a quel particolare documento.
Molto spesso si
sente parlare di URL (Uniform Resource Locator) invece che di URI: entrambi si
riferiscono a indirizzi Internet, ma la differenza è che l’URL è un particolare
tipo di URI, e un URI può identificare oggetti anche non correlati ai
protocolli Internet esistenti. In
pratica, un URI è un URL più generale
che non fa riferimento a un preciso schema di denominazione.
L’architettura di
funzionamento del Web può essere espressa mediante tre termini che ne
descrivono le caratteristiche: identificazione, interazione e formato.
Identificazione
Le risorse
presenti nella rete possono essere univocamente identificate mediante un
indirizzo (URI o URL).
Interazione
I browser
comunicano mediante protocolli standard che permettono l’interazione tramite
l’interscambio di informazioni strutturate secondo una sintassi e una semantica
precise.
Infatti, quando
si fa clic su un link o ci si collega a un indirizzo web, si dice al browser di ricercare una risorsa
identificata da quel indirizzo.
Formato
Nel protocollo di
comunicazione sono previste informazioni aggiuntive, chiamate meta-informazioni,
che permettono di identificare il tipo
di documento da trasferire o da interpretare.
I protocolli di comunicazione
Per protocollo di
comunicazione si intende l’insieme di regole di comunicazione che due
interlocutori devono seguire per potersi comprendere.
In una rete di calcolatori
il protocollo di comunicazione stabilisce tutti gli aspetti della
comunicazione, da quelli fisici (per esempio supporto fisico) a quelli più
logici (meccanismo di commutazione, regole
di codifica dell’informazione ecc. ). I
protocolli utilizzati dai calcolatori sono organizzati secondo una gerarchia
che prevede che ogni protocollo si appoggi a quelli di livello più basso per
fornire un servizio di qualità superiore. Per esempio, il protocollo che
stabilisce le regole di codifica dell’informazione si appoggia a un protocollo
di trasporto che stabilisce come debbano essere trasportati i dati. Esiste quindi una sorta di gerarchia a pila
che raggruppa tutti i vari livelli di protocollo formalizzata nel modello OSI.
Gli indirizzi IP
All’interno di
una rete, secondo il protocollo TCP/IP, ciascun computer è individuato da un indirizzo IP (Internet Protocol).
Per conoscere il
proprio indirizzo IP in Windows, è necessario attivare il prompt di DOS e poi digitare: c: >ipconfig.
Un indirizzo IP (IP address, o anche IP versione 4. 0) è un
numero a 32 bit che viene scritto come quattro segmenti di otto bit ciascuno (1
byte), espressi in forma decimale e separati da punti: XXX. YYY. ZZZ. TTT. In questo formato, ciascuno
dei quattro byte viene rappresentato da valori che vanno da
L’indirizzo è
suddiviso in due campi, chiamati campo rete e campo host. Il campo rete identifica, all’interno di Internet, la
rete a cui l’host è connesso mentre il campo host identifica un particolare
host connesso a una certa rete. Gli
indirizzi IP vengono assegnati da un’autorità internazionale chiamata NIC (Network Information Center) e da un ente
nazionale chiamato, in Italia, GARR
(Gruppo Armonizzazione Reti di Ricerca).
Gli indirizzi IP
vengono distinti in cinque classi (A, B, C, D, E), che si differenziano secondo la quantità di
byte utilizzati per identificare la rete e gli host. Precisamente, gli
indirizzi IP di classe A sono caratterizzati dall’avere un byte per il campo
rete e tre byte per il campo host, quelli di classe C hanno un byte per il
campo host e tre per il campo rete, mentre gli indirizzi IP di classe B hanno
due byte per il campo rete e due byte per il campo host .
Le reti si
possono dividere in Classe A (riconoscibile
per avere il bit 0=0), Classe B (riconoscibile per avere il bit 0=1 e il bit
1=0), Classe C (riconoscibile per avere il bit 0=1, il bit 1=1 e il bit 2=0), Classe
D (riconoscibile per avere il bit 0=1, il bit 1=1, il bit 2=1 e il bit 3=0). I
router possiedono invece due o più indirizzi IP diversi e una tabella di
instradamento per inserire il pacchetto all’interno della propria sottorete.
Il protocollo applicativo HTTP
HTTP è il
protocollo applicativo per il trasferimento di dati ipertestuali utilizzato dal
server web e dal client web per comunicare. Nell’architettura concettuale della
comunicazione di rete si colloca sopra TCP/IP.
Un’ipertesto (hypertext)
è un’applicazione che utilizza solo il testo per realizzare i collegamenti
ipertestuali (hypertext link) tra le informazioni correlate, per esempio un
software di help in linea, un vocabolario su CD in cui selezionando un termine
viene visualizzata la sua descrizione ecc.
Il protocollo
HTTP è basato sullo scambio di messaggi tra client e server. I messaggi con il protocollo HTTP possono
essere separati nelle due categorie request
e response. I due messaggi hanno lo stesso formato e sono
entrambi definiti dal protocollo. Il
meccanismo della comunicazione attraverso il protocollo HTTP è il seguente:
·
Si apre una connessione TCP tra client e server;
·
Il browser richiede una risorsa al server HTTP (server
web);
·
Il server risponde (se possibile, fornendo la risorsa
richiesta);
·
Si chiude la connessione;
Vediamo ora come
si apre la connessione tra server e client web in una tipica
“conversazione”tramite protocollo HTTP:
·
Il browser analizza l’URL, e ne estrae il dominio;
·
Il browser consulta un particolare server denominato DNS (Domain
Name Server) per ottenere l’indirizzo IP corrispondente al dominio;
·
Il browser apre una connessione TCP con il server web;
·
Una volta stabilita la connessione, il browser e il server
usano HTTP per comunicare;
·
Infine, la pagina multimediale viene inviata al client ed
è visibile sul browser.
Il formato dei
messaggi HTTP è costituito da una start-line
(riga di richiesta/risposta), un HEADER
(intestazione HTTP) e un BODY (corpo
HTTP).
La prima riga
della richiesta contiene tre elementi: un comando chiamato metodo (GET e POST
sono i più usati, ma esistono anche HEAD, PUT, DELETE, TRACE, CONNECT, OPTIONS.
Nell’intestazione
(HEADER) compaiono invece i dati che riguardano il tipo di documento che il
client riceve dal server, il tipo di browser che ha richiesto la pagina, la
data e alcune informazioni generali sulla configurazione del sistema
richiedente.
Il corpo (BODY)
del messaggio di richiesta da parte del client verrà usato invece dal server
per rispondere con la pagina HTML vera e propria;conterrà i dati di un
eventuale form inviato al server soltanto se è stato usato il metodo POST.
Nella riga
risposta del server, invece, compaiono solo due informazioni: il numero delle
versioni dell’HTTP e uno dei codici di risposta riportati di seguito.
Nell’intestazione
della risposta compaiono tre dati: il primo è di tipo generale (per esempio, data
e ora di risposta), il secondo è l’entità (per esempio, data e ora di ultima
modifica dei dati richiesti), il terzo è la richiesta (informazioni sul server
e su come gestisce la risposta, se i dati sono TEXT o HTML ecc. ). Il corpo
della risposta contiene la pagina HTML vera e propria.
La sintassi URL
La collocazione
dei documenti che fanno parte del Web è indicata dal loro indirizzo, o URL
URL (Uniform
Resource Locator) permette di identificare la macchina su cui è ospitata una
risorsa in modo univoco e ad esso corrisponde l’indirizzo IP dell’host che
contiene la risorsa.
La sintassi
prevede che venga indicato per primo il protocollo, poi le informazioni del dominio e l’eventuale
country-code, quindi le eventuali directory e infine il file che contiene i
dati:
protocollo usato: sottodominio”n”. sottodominio”n-l”…dominio/directory/file
Il dominio può
possedere anche dei sottodomini: per esempio, nell’indirizzo http: //www. mi. provincia. it, mi è un sottodominio di provincia; oppure , nell’URL
http: //www.
mi. provincia. it/cataloghi/anni/2002/miocatalogo. htm, cataloghi è la directory del server di dominio
che contiene la directory anni, che a sua volta contiene la directory 2002, che
a sua volta contiene il file. www indica invece il server web, che può essere
sostituito con il nome della macchina che lo ospita.
I domini vengono
suddivisi gerarchicamente: più nomi di
macchine fanno riferimento a un dominio, più nomi di domini fanno riferimento a
un dominio di alto livello. Ma che cos’è un dominio di alto livello?Si tratta
di un dominio che identifica la tipologia e la topologia di un sito. La tabella
seguente ne descrive alcuni.
|
. it |
Italia |
. fr |
Francia |
|
.
de |
Germania |
.
uk |
Gran
Bretagna |
|
.
mn |
Mongolia |
.
my |
Malesia |
|
.
hk |
Hong
Kong |
.
tr |
Turchia |
|
.
cu |
Cuba |
.
ir |
Iran |
|
.
cg |
Congo |
.
ch |
Svizzera |
|
. biz |
Business |
. tv |
Televisioni |
|
. com |
per
organizzazioni a carattere commerciale |
. gov |
Per enti
governativi americani |
|
. edu |
per
organizzazioni di ricerca americane |
. uni |
Solo per
università americane |
|
. net |
per
organizzazioni che forniscono servizi di rete |
. org |
Per società o
organizzazioni non commerciali |
Anche per gli
indirizzi di posta elettronica deve essere indicato un URL, che è composto dai
seguenti componenti:
L’instradamento delle informazioni
I datagrammi IP
vengono trasportati dal nodo mittente al nodo destinatario attraverso nodi
intermedi, detti router. I nodi
attraverso cui il pacchetto compie il suo percorso (route) vengono determinati
utilizzando le tabelle di routing. Se l’host destinatario è direttamente
collegato all’host mittente, il datagramma viene incapsulato in un pacchetto di
livello più basso e consegnato direttamente mentre se l’host destinatario è
localizzato in un’altra rete, il datagramma viene passato a un router che si
occuperà di consegnarlo. Per contattare un computer su Internet occorre
indicare il suo indirizzo IP o il suo domain name;poiché sarebbe impossibile per
qualsiasi computer tenere una lista aggiornata dei domain name e degli
indirizzi IP di tutti i computer connessi a Internet, a ogni rete su Internet è richiesto di avere
accesso ad almeno due computer, che vengono chiamati Name Server.
Un Name Server è
un database che contiene un elenco di domain name-indirizzo IP per un
sottoinsieme degli host connessi a internet.
Il protocollo TCP
Uno degli scopi
di ARPANET era lo sviluppo di uno strumento che permettesse a computer aventi
diverso hardware e diversi sistemi operativi di comunicare. Questo obiettivo fu
raggiunto attraverso la creazione di un insieme di protocolli, cioè di un
insieme di regole e convenzioni che tutti i computer su Internet dovevano
seguire per poter comunicare. Furono creati degli standard che descrivono le
più importanti regole di comunicazione su Internet;l’insieme di questi standard
viene detto TCP/IP: Transmission Control Protocol (TCP) e l’Internet Protocol (IP).
Il TCP converte i
messaggi che devono essere inviati da un computer a un altro in pacchetti, aggiungendo a ognuno di essi un “header” che
contiene varie informazioni, tra cui il
numero di sequenza del pacchetto.
I pacchetti
vengono poi passati al protocollo IP e infine inviati sul mezzo fisico di
connessione della rete locale e inoltrati a un router della rete.
Un router è un
dispositivo di comunicazione che interconnette due o più reti e che direziona i
pacchetti ai computer di destinazione. Il termine router (instradatore) prende
anche delle decisioni sul percorso che tali pacchetti dovrebbero seguire.
Quando un pacchetto
arriva al router questo provvede a leggere l’indirizzo IP di destinazione
contenuto nell’header e a inoltrarlo a un altro router, che è connesso a un’altra rete. I pacchetti
che formano un messaggio viaggiano pertanto attraverso una serie di router e di
reti finchè non raggiungono il computer remoto. Sopra il TCP/IP, vi sono i
protocolli applicativi come HTTP (Hypertext
Transfer Protocol) per il World Wide Web, NTTP
(Network News Transport Protocol) per UseNet e SMTP (Simple Mail Transport Protocol) per la posta elettronica.
Il trasferimento di file mediante FTP, e i protocolli SMTP e POP
Il protocollo FTP
viene utilizzato per il trasferimento di file, ed è un protocollo di
comunicazione per il solo trasferimento dei dati e non per la navigazione.
L’FTP serve per
trasferire file di qualunque formato. Esistono due tipi di servizi FTP: il
primo richiede una password di identificazione (Full service FTP) e permette il download solo a chi ne è in
possesso;il secondo permette di connettersi a siti laddove il materiale
disponibile è di pubblico dominio e di pubblico accesso (Anonymous FTP).
In commercio
esistono numerosi programmi per trasferire file da un client remoto a un host, mediante
protocollo FTP e tali programmi sono shareWare o addirittura freeWare. Per
attivare una connessione FTP con un Provider sono necessarie le seguenti
informazioni:
·
Nome del server FTP;
·
User ID;
·
Password.
Il nome del
server FTP viene deciso da chi offre lo spazio web, quindi dal provider;la user
ID viene decisa dall’utente in fase di registrazione;anche la password è un
dato deciso dall’utente e sovente si tratta della stessa password di accesso
alla connessione Internet.
I due protocolli
utilizzati nella gestione delle e-mail sono POP3 (Post Office Protocol) e SMTP
(Simple Mail Transfer Protocol).
Il protocollo
SMTP precisa il formato del contenuto del messaggio, compresa la formattazione del testo, l’intestazione
e il percorso per inoltrare il messaggio. A questo punto interviene il
protocollo POP, che trasporta il messaggio fino al computer destinatario.
Struttura di un
documento HTML
Introduzione
HTML è l’acronimo di HyperText Markup Language (linguaggio
di marcatura ipertestuale) dove vengono realizzate le cosiddette pagine web. Un
documento HTML è un file di tipo testo, contenente alcune parole chiave aventi
la funzione di indicare al browser dell’utente le caratteristiche degli oggetti
che lo compongono quali la dimensione del testo, il colore, la posizione delle
immagini all’interno della pagina, lo stile delle linee, delle tabelle e così
via. L’HTML in realtà non è mai stato assimilato ai veri e propri linguaggi di
programmazione, in quanto non possiede quei meccanismi tipici dei linguaggi che
consentono di elaborare i dati di input e di ottenere nuovi dati e nuove
informazioni. Si tratta invece di un linguaggio
di marcatura (o di contrassegno), che permette di indicare come disporre
gli elementi all’interno di una pagina e tali indicazioni vengono fornite
attraverso appositi marcatori, detti tag.
Se non viene chiuso un tag, non verranno prodotti messaggi di errore mentre
se non si rispetta la sintassi , probabilmente la pagina non verrà
visualizzatain modo corretto, o non visualizzata affatto, ma almeno non
compariranno fastidiosi messaggi di errore. Come accennato, un documento HTML
non è altro che un file di testo semplice, cioè senza gli attributi di
formattazione (come colori particolari associati al testo, immagini, stili e
così via) con la differenza che il file HTML, anziché avere estensione . txt, ha
estensione . html o . htm. Il compito di visualizzare correttamente i file
salvati con questo formato è affidato ai browser, programmi che, utilizzando
una connessione di rete o aprendo i file dal computer locale, si occupano di
“leggere” le istruzioni contenute nel file HTML e visualizzarne i risultati.
La
visualizzazione di un file HTML da parte del browser prende il nome di
rendering della pagina, il quale si occupa di mostrare sul video la pagina
completa.
I browser più
diffusi sono Internet Explorer, che viene
fornito con il sistema operativo Windows ma ovviamente ci sono anche molti
altri browser, per ciascuno dei quali esistono differenti versioni a seconda
del sistema operativo (Mac Os, Linux o altri). Poichè chi si occupa di
realizzare siti web deve, in un modo o nell’altro, avere a che fare con tutti
questi browser, e poiché ogni browser al suo interno dispone di un proprio
motore di rendering, è importante sin dall’inizio acquisire una mentalità
multi-browser, pershè il mestiere del webmaster non consiste tanto nel
conoscere nei minimi dettagli il codice HTML, quanto piuttosto nel sapere come
il codice HTML verrà visualizzato sul computer dell’utente: infatti uno degli
aspetti più difficili è quello di riuscire a mostrare correttamente il proprio
sito con i browser e le piattaforme più diverse.
Esiste uno
standard che descrive il modo in cui le istruzioni HTML devono essere scritte
per ottenere un certo risultato. Più si aderisce allo standard e più le pagine
create saranno visualizzate correttamente da qualunque browser.
Architettura degli ipertesti
È assai
importante capire come la stesura di un documento ipertestuale in HTML, risulti
più efficace, rendendo le risorse più gestibili e permettendo una migliore
organizzazione logica.
L’ipertesto
presenta le informazioni attraverso una struttura reticolare, in quanto è
costituito da unità informative, dette nodi, e da un insieme di collegamenti
tra di essi, detti link, che danno la possibilità di passare da un nodo
all’altro.
Da un punto di
vista strutturale, un ipertesto è un documento elettronico fornito di punti
sensibili che riconoscono l’intenzione dell’utente di “saltare” a un altro
argomento. Ci sono alcuni programmi specifici per creare pagine web, per
esempio Macromedia Dreamweaver, che permettono di visualizzare la mappa
concettuale di tale struttura man mano che il sito viene creato.
Scrittura del codice
Il linguaggio
HTML non possiede variabili, cicli, strutture dati particolari ma è in grado
solo di descrivere i dati da visualizzare. Non possedendo istruzioni specifiche
per l’input dei dati, l’unico modo per interagire con l’utente viene demandato
ai form. Essi vengono riempiti dall’utente con i dati richiesti e inviati a un
server per l’elaborazione. I documenti HTML sono file di tipo plain text (anche conosciuti come ASCII) che possono
essere creati usando un qualsiasi text editor e possono essere visualizzati con
i browser WWW.
Per indicare i
vari elementi di un documento HTML si usano i tag di descrizione che inziano e
finiscono tra parentesi angolari <…>.
I tag sono
normalmente in numero pari per poter rappresentare l’inizio e la fine di
un’istruzione (per esempio, <Hl> e </Hl>). Un tag di chiusura ha la
stessa forma del tag di apertura tranne per lo slash che deve precedere il
testo tra le parentesi angolari. Alcuni elementi possono includere un attributo,
che è un’informazione aggiuntiva contenuta all’interno del tag di apertura. HTML
non fa distinzione tra lettere maiuscole e minuscole: per esempio, <TITLE>
è equivalente a <title> o a <TiTLE> e non tutti i tag sono
supportati dai browser WWW, nel cui caso il tag viene semplicemente ignorato
senza segnalare alcun errore.

<HTML>
<HEAD>
<TITLE>Un
esempio di HTML</TITLE>
</HEAD>
<BODY>
<H1>HTML è
facile da apprendere</H1>
<P>Benvenuto
nel mondo HTML.
Questo è il primo
paragrafo. </P>
<P>questo è
il secondo paragrafo. </P>
</BODY>
</HTML>
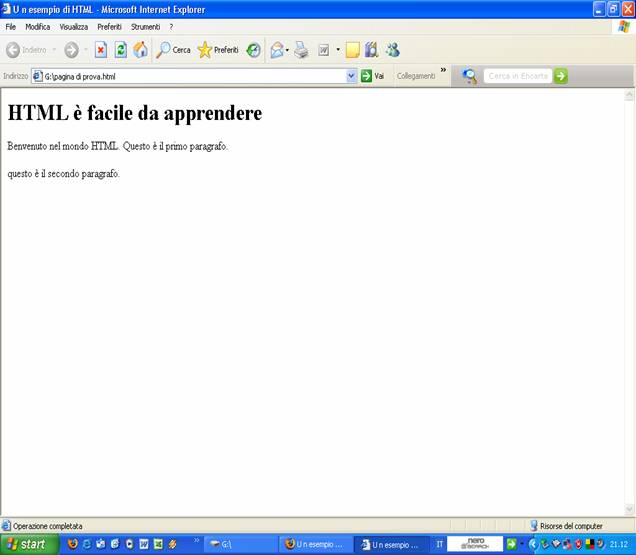
Per scrivere
l’esempio è sufficiente aprire il browser e scegliere la voce HTML del menu
visualizza. Si utilizza in questo caso semplicemente il blocco note di Windows,
ottenendo in output la videata riportata in alto.
Creazione di un sito
Un sito web (insieme
delle pagine, immagini e oggetti che lo compongono) deve essere sempre creato e
testato localmente, cioè su una macchina non raggiungibile dalla rete;solo
successivamente verrà copiato sulla macchina ospitante (host), nel server
remoto che lo renderà visibile sul Web e lo distribuirà all’utente client che
ne farà richiesta.
Si dice host la
macchina ospitante la risorsa, quindi più strettamente un dispositivo hardware.
Si dice invece server il software che ha il compito di distribuire la risorsa
richiesta dal client.
Si deve
predisporre una cartella che conterrà tutti i file e le sottocartelle che
andranno a comporre il sito. Si deve utilizzare una cartella per le pagine vere
e proprie e una diversa per le immagini. L’indirizzo del sito web è collegato a
una pagina che solitamente deve avere il nome index. htm o index. html, che viene detta Home page o pagina
iniziale del sito. Per trasferire tutti i file che compongono il sito da locale
a host si deve utilizzare un software apposito detto software FTP. I server web spesso non usano Windows come sistema
operativo, e la maggior parte di essi, diversamente da Windows. distingue le
maiuscole dalle minuscole. Ciò significa che il file pippo. htm e pippo. htm
non sono la stessa cosa. A volte può succedere che il sito funzioni
correttamente in locale, ma una volta sulla rete le cose non vadano più bene, per
esempio mancano le immagini, oppure le pagine non si caricano, e così via.
Estensioni dei file
Le pagine HTML
sono contenute in file in formato testo, con una codifica ASCII a 7 bit, e
l’estensione, come già detto, può essere sia . htm sia. html.
Tipicamente se si
utilizza un editor HTML Microsoft (FrontPage, Word oDreamweaver), l’estensione predefinita è . htm, se si utilizza Mozilla l’estensione
predefinita è . html.
Se una pagina
appena creata è stata salvata in locale con estensione . html o . htm, il
browser dovrebbe essere in grado di aprire il file facendovi sopra un doppio
clic.
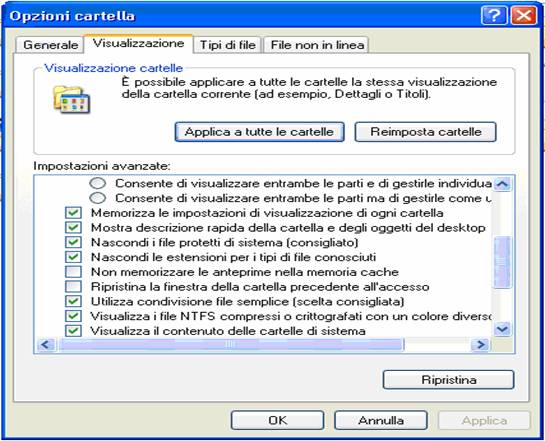
·
Nel sistema operativo Windows è presente l’opzione che
permette di nascondere l’estensione dei file. Ciò è fortemente sconsigliato
quando si lavora con HTML: controllare quindi che nella finestra Opzioni cartella, raggiungibile dal
menù Strumenti di Risorse del computer, la voce Nascondi le estensioni per i tipi di file
conosciuti non sia spuntata.

Creazione di una pagina HTML
Esistono numerosi
editor per scrivere codici in HTML . Se si escludono i generatori di codice, quali
FrontPage e Dreamweaver, che possiedono una finestra di authoring dove è
possibile creare pagine senza neppure scrivere una riga di codice, altri, anche
gratuiti (HTMLEditor, HotMetal) aiutano a sviluppare il codice.
·
Per creare una pagina in HTML è sufficiente aprire il
browser e nel menù Visualizza scegliere
la voce HTML: appare la finestra di
Blocco note di Windows che permette di scrivere il codice HTML necessario.


·
Dopo aver scritto il codice in Blocco note, è necessario
salvare la pagina e ricordarsi di aggiornare la schermata del browser mediante
il pulsante Aggiorna.
Struttura di una pagina HTML
Una pagina HTML
possiede una struttura logica di tipo gerarchico, le cui parti principali sono
due, denominate rispettivamente head, che significa intestazione, e body, il
corpo della pagina. Il primo componente rappresenta tutte quelle
caratteristiche proprie della pagina, dal titolo alle compatibilità del
documento, mentre il corpo della pagina rappresenta il contenuto.
L’esempio di una
pagina HTML contenente il seguente codice è uguale a quello descritto e
rappresentato al paragrafo 2. 3.
Possiamo
individuare le gerarchie dei diversi elementi di cui è composta: prima di tutto
la sezione Intestazione e il Corpo;all’interno della sezione Intestazione vi è
il titolo, mentre all’interno della sezione Corpo troviamo i tag dei capitoli e
dei paragrafi. I tag che definiscono la struttura del documento consentono al
programma di evidenziare le porzioni di testo caratterizzate da un determinato
“ruolo” (titoli, sottotitoli). Oltre alla gerarchia dei titoli (H1, H2, …, H6) esistono altri tag per
caratterizzare il testo, per esempio <EM> …. </EM> il quale
enfatizza una frase importante evidenziandone i caratteri. Anche la spaziatura
tra i paragrafi e il tipo di carattere da utilizzare vengono stabiliti dal
programma che visualizza il documento.
Internet Explorer
gestisce il testo indicato come se appartenesse al corpo della pagina, e
infatti vediamo cosa succede se inseriamo del testo in quei punti.
Testo alternativo1<BR>
<HTML>
Testo
alternativo2<BR>
<HEAD>
<TITLE>Pagina
di prova</TITLE>
</HEAD>
Testo alternativo3<BR>
<BODY>
<B>Testo
normale</B><BR>
</BODY>
Testo
alternativo4<BR>
</HTML>
Testo
alternativo5<BR>
La pagina che
otteniamo e che mette in luce la sequenzialità del testo è la seguente: 
Sintassi dei tag
All’interno di
ogni pagina in formato HTML, sono presenti una serie di marcatori detti markup tag (etichette che vengono
chiamate tag per brevità). I tag vanno inseriti tra parentesi angolari (<nome
del tag>) e la chiusura del tag viene indicata con un carattere “/”, il
contenuto va inserito tra l’apertura e la chiusura del tag medesimo seconda la
seguente forma:
<TAG
attributi>contenuto</TAG>
Ad esempio per allineare
un testo al centro si scrive la seguente sintassi:
<P
align="center">testo</P>
![]()

La struttura
definitiva della sintassi di un tag è la seguente:
<TAG
attributo1=“valore1” attributo2=“valore2”…. attributoN=“valoreN>contenito</TAG>
Ci sono alcuni
tag che vengono chiamati empty tag, cioè
tag vuoti, sono senza contenuto e senza chiusura. Vediamo due esempi:
![]()
<IMG SRC="immagine. jpg"
widht="100" height="100">
Salve a tutti<BR>
mi chiamo Bill<BR>
e sono il vostro
Personal Computer<BR>
I tag sono
istruzioni delimitate che servono per delimitare o marcare parti del documento.
Tutti, tranne qualche eccezione, devono essere aperti e chiusi: esistono quindi
start tag (per l’apertura) e end tag (per la chiusura).
Quando si
vogliono usare più formattazioni sullo stesso testo, per esempio se si desidera
applicare sia il grassetto (<B>) sia il corsivo (<I>) sia il sottolineato (<U>), si devono rispettare le priorità,
cioè l’ultimo tag aperto deve essere chiuso per primo. Esempio:
![]()
<B><I><U>testo
formattato</U></I></B>
IL browser
visualizza la schermata che si riferisce al codice appena scritto.

Intestazione di un documento
Nella visione di
una pagina web, l’intestazione di un documento riveste un ruolo importante: in
essa vengono inserite tutte quelle informazioni che la identificano e sono le
prime informazioni che il browser riconosce della pagina stessa. I tag che la
compongono sono:
identificazione
della pagina
<HTML>
<HEAD>
<TITLE>
<
<
</HEAD>
. . .
Il tag
<!DOCTYPE>, posto prima del tag di apertura documento, fornisce
informazioni di tipo generale. Non prevede il tag di chiusura e la sua sintassi
è la seguente:
<!DOCTYPE
attributo1 attributo2…attributoN>
Ecco un esempio:
<!DOCTYPE HTML
PUBLIC=“//W3C//DTP HTML 4. 01//EN”>
Vediamo il
significato di alcuni degli attribute presenti nel codice sopra:
·
HTML PUBLIC indica che il
documento usa il linguaggio di marcatura HTML ed è pubblico;
·
W3C indica che il
documento segue le direttive proposte dal consorzio;
·
DTD HTML 4. 01 è la versione di
HTML usata nel documento;
·
EN è la lingua
usata nel documento (english).
L’inserimento del
titolo della pagina aviene mediante il tag <TITLE>. Quanto indicato
all’interno di questo tag viene visualizzato sulla barra del titolo del browser.
La sintassi è la seguente:
<TITLE>Testo
del titolo</TITLE>
Per esempio:
<TITLE>Pagina
di prova</TITLE>

E’ possibile inserire spazi alla fine di un titolo utilizzando il codice dello
spazio bianco (blank space), che è  . Scrivendo il seguente codice a
titolo di esempio si ottiene:
<TITLE>Pagina
di prova      </TITLE>

Metadati
Il tag che
permette di inserire informazioni sulla pagina è il tag<META>, mediante
il quale possono essere definiti i cosiddetti metadati.
Il tag META
prevede due attributi: NAME (oppure HTTP-EQUIV) e CONTENT e non prevede alcun tag di chiusura. L’attributo NAME
contiene il nome dell’oggetto, che viene a sua volta descritto e sviluppato
dall’attributo CONTENT. pPer esempio, il sito di un fruttivendolo potrebbe
contenere le seguenti parole chiave (keywords):
<META
NAME="Keywords" CONTENT="patate, carciofi, zucchine, broccoli, pomodori
pachino, pomodori a grappolo"
Le parole chiave,
inserite nell’attributo CONTENT, sono termini che rispecchiano le caratteristiche
e le finalità della pagina che le contiene. Nell’esempio precedente, i termini
indicati fanno sì che se un utente cerca la parola“patate” in un motore di
ricerca ottiene nella lista dei risultati anche la nostra pagina, in quanto la
parola compare nelle keyword.
Le parole chiave
di un apagina HTML devono sottostare alle seguenti regole:
1. essere separate
tra loro dalla virgola;
2. essere delimitate
da apici;
3. è buona norma
inserire la stessa parola in diverse forme, per esempio al singolare e al
plurale;
4.
non bisogna esagerare nel numero di termini: alcuni
motori di ricerca ascludono le pagine che contengono troppe parole.
Oltre alle parole
chiave del marcatore META, vi sono i descrittori della pagina, chiamati
description, la cui sintassi è definita dal seguente esempio:
<META
NAME="description" CONTENT="Sito per l'acquisto online di frutta
e verdura">
La proprietà author permette di definire un nome per
l’autore della pagina. Vediamo la seguente sintassi:
<META
NAME="author" CONTENT="Riccardo Nikolassy">
Un’altra
caratteristica, utilizzata per conoscere quale editor ha generato la pagina che
viene visualizzata, è la proprietà generator.
Vediamo la seguente sintassi:
<META
NAME="generator" CONTENT="Macromedia Dreamweaver MX">
Per l’attributo
NAME è possibile specificare qualsiasi altra indicazione. Infatti si possono
inserire informazioni di qualunque tipo all’interno dell’attributo NAME. Per
esempio si possono aggiungere informazioni sul copyright oppure sulla
versione del progetto. Vediamo un esempio:
<META
NAME="progetto" CONTENT="sito ditta Technostars2003">
<META
NAME="ultima modifica effettuata" CONTENT="Jul 25, 2005">
<META
NAME="team di lavoro" CONTENT="Riccardo, Monica, Chiara">
<META
NAME="sezione" CONTENT="clienti">
Passiamo adesso a
illustrare l’attributo HTTP-EQUIV, che
permette di forzare le modalità con cui la pagina viene inviata al browser
tramite protocollo HTTP. Questo attributo può assumere diversi valori e in
questo paragrafo studiamo tre caratteristiche. La prima si chiama refresh e permette, dopo un tempo
prefissato, di far caricare automaticamente un’altra pagina al posto di quella
attuale;spesso la pagina da caricare è la stessa e se ne ottiene solo un
aggiornamento. La seconda si chiama Expires
e identifica la data di scadenza della pagina, mentre la terza, Content-Type, rappresenta il set di caratteri utilizzati nella
pagina e il tipo di documento inviato. Vediamone la sintassi con un esempio:
<META
HTTP-EQUIV="refresh"
CONTENT=15; url="http: //www. tuttifrutti. com">
In questo esempio,
il valore assegnato a CONTENT (15) è il numero di secondi che devono
passareprima che il browser carichi la pagina successiva;url=http: //www. tuttifrutti. com identifica
la pagina web che verrà caricata, in questo caso si tratta di un URL di un altro sito. Inserendo Expires si informa il browser di
aggiornare la pagina quando si raggiunge o supera la data indicata. Vediamo un
esempio:
<META
HTTP-EQUIV="Expires"
CONTENT="True, 21 Jul 2005 12: 00: 00
GMTv>
La caratteristica
Content-Type viene utilizzata per
identificare nella pagina il tipo di documento inviato al client e il set di
caratteri utilizzati. Il browser in tal modo è in grado di interpretare
correttamente il codice, e si consiglia di inserirlo nella prima posizione tra
i metatag che si intendono inserire. Vediamo la seguente sintassi:
<META
HTTP-EQUIV="Content-Type"
CONTENT="text/html;charset=iso8859-1">
Come si può
notare, il contenuto presenta due informazioni separate dal punto e virgola, le
quali non sono altro che il tipo di documento (text/html) e il set di caratteri
usato (charset=iso8859-1) secondo lo standard MIME. Lo standard MIME viene utilizzato dai server web per
identificare i file che vengono inviati ai client web attraverso una serie di
categorie, per esempio testo, immagini, file audio o altro.
Vediamo un
esempio completo:
<!DOCTYPE HTML
PUBLIC="-//W3C//DTD HTML 4: 0//IT">
<HTML>
<HEAD>
<TITLE>Esempio 3</TITLE>
<META HTTP-EQUIV="Content-Type"
CONTENT="text/html;charset=iso8859-1">
<
<META
NAME="Keywords" CONTENT="penne, penna, matite, matita, quaderni,
quaderno, gomma, gomme, refill">
<META
NAME="description" CONTENT="Magazzino prodotti di
cancelleria">
<META
NAME="author" CONTENT="Mario Bianchi">
<META NAME="generator"
CONTENT="Windows NotePad">
<META
NAME="progetto" CONTENT="sito cartolaio di Topolinia">
<META
NAME="ultima modifica effettuata" CONTENT="Pino, Lino, Gino">
<META NAME="sezione" CONTENT="client side">
</HEAD>
<BODY>
</BODY>
</HTML>
Salvare il
seguente codice con il nome di index. html e aggiornare il contenuto del
browser. Si noti che il browser non visualizza alcuna informazione in quanto i
tag META hanno il solo scopo di descrivere la pagina e non di visualizzare
informazioni.
Le transizioni
Le transizioni
rappresentano una interessante opportunità per migliorare l’aspetto estetico di
una pagina. Sono effetti grafici attivabili mediante un comando HTML, che
permettono di passare da una pagina all’altra in modo elegante, mediante un
effetto di transizione.
L’effetto di transizione deve essere inserito
all’interno della pagina che deve essere caricata con l’effetto grafico voluto.
Il comando che imposta l’effetto opera su un metadato della proprietà HTTP-EQUIV. Vediamone
la sintassi:
<META
HTTP-EQUIV="Quando deve essere applicato l'effetto"
CONTENT=TipoDiTransizione
(Duration=DurataEffetto,
TRANSITION=NumeroEffetto)">
Gli effetti
disponibili sono 25 (24 più la transizione casuale) e possono essere applicati
all’apertura o alla chiusura della pagina. Per applicarli in entrata bisogna
inserire il seguente codice:
<META
HTTP-EQUIV="Page-Enter". . . >
Mentre per
applicarli in uscita il codice è:
<
Le transizioni
possono essere utilizzate solo se sono attive nel browser del client. Si può
verificare lo stato delle transizioni andando nel menù delle opzioni di
Internet, che nel browser si raggiunge selezionando Opzioni Internet del menù Strumenti.

Elenco delle
transizioni disponibili:
|
Effetto |
Codice HTML che lo genera |
|
Sfumato |
< CONTENT=“blendTrans (Duration=10)”> |
|
Compressione |
< CONTENT=“RevealTrans (Duration=10, Transition=0)”> |
|
Espansione |
< CONTENT=“RevealTrans (Duration=10, Transition=1)”> |
|
Cerchio
verso l’interno |
< CONTENT=“RevealTrans (Duration=10, Transition=2)”> |
|
Cerchio
verso l’esterno |
< CONTENT=“RevealTrans (Duration=10, Transition=3)”> |
|
A
comparsa dal basso |
< CONTENT=“RevealTrans (Duration=10, Transition=4)”> |
|
A
comparsa dall’alto |
< CONTENT=“RevealTrans (Duration=10, Transition=5)”> |
|
A
comparsa da sinistra |
< CONTENT=“RevealTrans (Duration=10, Transition=6)”> |
|
A
comparsa da destra |
< CONTENT=“RevealTrans (Duration=10, Transition=7)”> |
|
Veneziana
verticale |
< CONTENT=“RevealTrans (Duration=10, Transition=8)”> |
|
Veneziana
orizzontale |
< CONTENT=“RevealTrans (Duration=10, Transition=9)”> |
|
Scacchi
da sinistra |
< CONTENT=“RevealTrans (Duration=10, Transition=10)”> |
|
Scacchi
dall’alto |
< CONTENT=“RevealTrans (Duration=10, Transition=11)”> |
|
Dissolvenza |
< CONTENT=“RevealTrans (Duration=10, Transition=12)”> |
|
Chiusura
verticale |
< CONTENT=“RevealTrans (Duration=10, Transition=13)”> |
|
Apertura
verticale |
< CONTENT=“RevealTrans (Duration=10, Transition=14)”> |
|
Chiusura
orizzontale |
< CONTENT=“RevealTrans (Duration=10, Transition=15)”> |
|
Apertura
orizzontale |
< CONTENT=“RevealTrans (Duration=10, Transition=16)”> |
|
Sfoglia
da destra verso il basso |
< CONTENT=“RevealTrans (Duration=10, Transition=17)”> |
|
Sfoglia
da destra verso l’alto |
< CONTENT=“RevealTrans (Duration=10, Transition=18)”> |
|
Sfoglia
da sinistra verso il basso |
< CONTENT=“RevealTrans (Duration=10, Transition=19)”> |
|
Sfoglia
da sinistra verso l’alto |
< CONTENT=“RevealTrans (Duration=10, Transition=20)”> |
|
Fasce
orizzontali |
< CONTENT=“RevealTrans (Duration=10, Transition=21)”> |
|
Fasce
verticali |
< CONTENT=“RevealTrans (Duration=10, Transition=22)”> |
|
Transizione
casuale |
< CONTENT=“RevealTrans (Duration=10, Transition=23)”> |
Per esempio
applicando la seguente transizione
<
CONTENT="RevealTrans (Duration=10,
Transition=3)">
Esempi di
applicazione :
<HTML>
<HEAD>
<TITLE>Esempio
di effetto di transizione in ingresso</TITLE>
<
CONTENT="RevealTrans (Duration=10, Transition=13)">
</HEAD>
<BODY>
<IMG SRC="provatransizione_file/immagine. jpg"
BORDER=1>
</BODY>
</HTML>

<HTML>
<HEAD>
<TITLE>Esempio
di effetto di transizione in uscita</TITLE>
<
CONTENT="RevealTrans (Duration=10, Transition=13)">
</HEAD>
<BODY>
<IMG SRC="provatransizione_file/immagine1. jpg"
BORDER=1>
</BODY>
</HTML>

<HTML>
<HEAD>
</HEAD>
<BODY>
<P><a
href="prova transizione ingresso effetto 13. html">prova
transizione ingresso effetto 13</a></P>
<P><a
href="prova transizione uscita effetto 13. html">prova transizione
uscita effetto 13</a></P>
</div>
</BODY>
</HTML>

Contenuto di una pagina HTML
Introduzione
In questa unità
didattica si apprenderà come definire il corpo di un documento HTML, cioè come
definire le caratteristiche di una pagina web vera e propria. La parte del
documento che andiamo a trattare è chiamata BODY, ed è molto importante
conoscerne le caratteristiche e la sintassi.
Il tag BODY
Il corpo di un
documento racchiude le informazioni che riguardano il contenuto del documento
HTML, il quale può essere presentato da un programma utente in vari modi: per
esempio, per quanto riguarda i browser visuali, si può pensare al corpo come a
una sorta di tela in cui appare il contenuto: testo, immagini, colori, grafici,
ecc.
Gli attributi del
tag BODY possono essere sostituiti integralmente dai fogli di stile, anche se
vengono ancora utilizzati in molte pagine. Per esempio il seguente codice
<!DOCTYPE HTML
PUBLIC "-//W3C//DTD HTML 4. 01//IT">
<HTML>
<HEAD>
<TITLE>esmpio 4</TITLE>
</HEAD>
<BODY bgcolor="cyan"
text="darkblue" link="yellow" alink="fuchsia"
vlink="red">
testo<BR>
<A HREF= "">LINK</A>
</BODY>
</HTML>

potrebbe essere
totalmente sostituito dal seguente, che fa uso di fogli di stile
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4. 01//IT">
<HTML>
<HEAD>
<TITLE>esmpio 5</TITLE>
<STYLE type="text/css">
BODY (background: cyan;color;darkblue)
A: link (color;yellow)
A: visited (color;red)
A: active (color;fuchsia)
</STYLE>
</HEAD>
<BODY>
testo<BR>
<A HREF= "">LINK</A>
</BODY>
</HTML>

La struttura di
un documento HTML è quella riportata di seguito (da notare che il tag del corpo
pagina<BODY> può essere sostituito dal tag<FRAMESET>):
<HTML>
<HEAD>
Tag di intestazione
</HEAD>
<BODY> <FRAMESET>
Tag del corpo
pagina oppure tag di gestione frames
</BODY> </FRAMESET>
</HTML>
Colori
Per capire cosa
si intende con colore vediamo di conoscere i colori fondamentali o standard che
possono essere gestiti in HTML: sono 16 e a ciascuno di essi è associato un
nome esteso. Il nome esteso non è altro che il nome del colore in lingua
inglese: ad esempio, se si vuole realizzare uno sfondo rosso, basta utilizzare
la parola chiave red, oppure black se lo sfondo deve essere nero e così via.
|
Nome del colore |
Valore RGB |
|
Black |
#000000 |
|
Silver |
#C0C0C0 |
|
Gray |
#808080 |
|
White |
#FFFFFF |
|
Maroon |
#800000 |
|
Red |
#FF0000 |
|
Purple |
#800080 |
|
Fuchsia |
#FF00FF |
|
Green |
#008000 |
|
Lime |
#00FF00 |
|
Olive |
#808000 |
|
Yellow |
#FFFF00 |
|
Navy |
#000080 |
|
Blue |
#0000FF |
|
Teal |
#008080 |
|
Aqua |
#00FFFF |
Il limite di
questa tabella è evidente: se esistessero solo 16 colori, le pagine web
avrebbero ben poche possibilità di combinazione. Con la tecnica RGB è possibile invece gestire ben 16 milioni di colori
combinando tra loro i 3 colori base che sono il rosso (Red), il verde (Green) e
il blu (Blue), in modo da ottenere moltissime combinazioni in base alla
quantità di colore che si intende aggiungere. Vengono assegnati 8 bit per
ciascun colore con una scala di 256 gradazioni possibili.
In binario con 8 cifre si possono rappresentare 256
combinazioni diverse, da
I valori vengono
espressi in esadecimale (base 16), indicando due cifre per ciascuna gamma, secondo
il formato: RRGGBB (due cifre per il
rosso, due per il verde, due per il blu).
Le cifre
esadecimali sono: 0-1-2-3-4-5-6-7-8-9-A-B-C-D-E-F, quindi RR, GG e BB possono
assumere un valore compreso tra 00 (zero) e FF (255, che è il valore massimo). In
tal modo il codice RGB del bianco
sarà (tutti i colori al massimo) FFFFFF, mentre il nero è dato da tutti i
colori a zero, quindi 000000;il rosso vale FF0000, il verde 00FF00, il blu
0000FF. La notazione corretta prevede che davanti alla sigla del colore venga
apposto il “cancelletto”, dunque il giallo sarà #FFFF00, il fucsia sarà #FF00FF,
e il turchese sarà #00FFFF.
Attributi del tag BODY
Prima di tutto, i
diversi attributi che esso può assumere devono essere scritti dopo la parola BODY
e spaziati l’uno dall’altro:
<BODY
attributo=“valore” attributo=“valore” ecc…>
I margini
L’attributo
Margin consente di ridefinire i margini del documento e si possono individuare
due tipi di margini:
·
LEFTMARGIN per modificare il margine sinistro;
·
TOPMARGIN per modificare il margine superiore secondo la
sintassi compatibile con Internet Explorer, quindi la più diffusa.
I meno usati sono
gli attributi BOTTOMMARGIN e RIGHTMARGIN per modificare lo spazio
rispettivamente in basso e a destra tra il testo e la finestra del browser. Il
codice del margine sinistro e superiore di default (standard) è riportato sotto:
<HTML>
<HEAD>
<TITLE>esempio 7</TITLE>
</HEAD>
<BODY LEFTMARGIN=30
TOPMARGIN=0>
margini sinistro a 30 pixel e superiore a 0
</BODY>
</HTML>

Colore del testo
Mediante questo
attributo è possibile definire un colore del testo di default per tutto il
documento, tenendo presente che i browser possiedono generalmente come colore
standard il nero. Tutte le caratteristiche del BODY modificabili mediante
questi attributi possono essere ridefinite successivamente: per esempio, potrà
essere possibile marcare parte del testo con colori diversi. L’attributo per il
colore del testo è TEXT. Vediamo un esempio, nel quale viene assegnato il
colore grigio:
<BODY TEXT="gray">
testo di colore grigio
</BODY>

Colore dei
collegamenti ipertestuali
Mediante questo
attributo il cui nome è LINK, si può definire un colore dei collegamenti
ipertestuali diverso da quello predefinito, che solitamente è blu. Vediamo un
esempio nel quale si crea un collegamento di colore verde:
<BODY LINK="green">
<A HREF="">collegamento
ipertestuale</A>
</BODY>

Il colore dei
collegamenti visitati può essere modificato con l’attributo VLINK, analogamente
a quanto visto per il colore dei link ipertestuali. Solitamente è di colore
viola.
Colore di sfondo
Mediante questo
attributo è possibile modificare il colore di sfondo della pagina. Nella
maggioranza dei browser, il colore di sfondo predefinito è il bianco ma, come
abbiamo visto per alcune caratteristiche del testo, può essere modificato a
piacere dall’utente. E’ quindi necessario, l’utilizzo di questa proprietà anche
quando il colore desiderato è il bianco. La sintassi è:
BGCOLOR=“colore”
Vediamo un
esempio in cui si applica un colore di sfondo marrone:
<BODY BGCOLOR="maroon">
</BODY>

Immagini di sfondo
Questo attributo
consente di assegnare un’immagine allo sfondo della pagina. Tale comando
consente di riempire lo sfondo replicando, se necessario, più volte una stessa
immagine. In questi casi, vengono spesso
utilizzate le texture, ovvero
immagini di piccole dimensioni che, replicate, danno l’impressione di
continuità. Vediamo la sintassi con un esempio:
<BODY BACKGROUND=“/percorso/nome_immagine”>
Vediamo un
esempio: si vuole utilizzare l’immagine di nome immagine. jpg come sfondo di
una pagina. Il codice relativo è il seguente:
<BODY BACKGROUND="immagine. jpg">
testo. . .
</BODY>
Se l’utente apre
Internet Explorer a tutto schermo l’immagine viene “copiata” più volte fino a
riempire tutti gli spazi, ottenendo l’effetto riportato qui sotto.

Esistono anche
altre opzioni che possono essere assegnate a uno sfondo: tra queste, BGPROPERTIES=“fixed”.
Mediante tale proprietà del tag BODY è possibile fare in modo che, anche quando
l’utente sposta la barra di scorrimento, l’immagine di sfondo rimanga fissa. Tale
caratteristica è utile soltanto se la pagina contiene molte immagini, testo, hyperlink
e così via. Esempio:
<BODY BACKGROUND=“immagine. jpg” BGPROPERTIES=“fixed”>
Caratteri speciali
Una pagina HTML è
formata da comandi scritti in formato testo, formato che comprende i caratteri
ASCII. Il problema è: come fare per inserire i caratteri di punteggiatura, le
lettere accentate oppure i simboli già usati per i tag quali il minore e il
maggiore (< >) dato che il formato ASCII non li prevede?
La soluzione è
data dalle entità, costrutti sintattici che permettono di visualizzare
correttamente simboli e caratteri speciali ai browser. Le entità possiedono un
codice che rappresenta ogni singolo simbolo;la sintassi prevede di inserire il
carattere & per delimitare l’inizio dell’entità e il carattere ; per
segnalarne la fine.
Le entità possono
essere inserite usando il codice ISO del simbolo oppure il nome esteso. Per
esempio, per far visualizzare al browser la seguente frase “<H> è_comando” si deve scrivere il seguente codice HTML, dove
è indicato il simbolo entità al posto dei due marcatori tra H, la lettera e accentata e il carattere “_”:
<BODY>
<H> è ½ comando
</BODY>
La tabella che
segue riassume i principali caratteri con il relativo codice entità.
|
SIMBOLO |
DESCRIZIONE |
ENTITA’ NUMERICA |
ENTITA’ NOMINALE |
|
& |
e commerciale (ampersand) |
& |
& |
|
< |
maggiore di |
< |
< |
|
> |
minore di |
> |
> |
|
| |
pipe |
| |
¦ |
|
“ |
dieresi (umlaut) |
" |
¨ |
|
|
spazio |
  |
|
|
½ |
un mezzo |
« |
½ |
|
à |
a accentata
grave |
… |
à |
|
è |
e accentata
grave |
Š |
è |
|
ì |
i accentata
grave |
 |
ì |
|
ò |
o accentata
grave |
• |
ò |
|
ù |
u accentata
grave |
— |
` |
|
á |
a accentata
acuta |
  |
á |
|
é |
e accentata
acuta |
‚ |
é |
|
í |
i accentata
acuta |
¡ |
í |
|
ó |
o accentata
acuta |
¢ |
ó |
|
ú |
u accentata
acuta |
£ |
´ |
Come si può
notare, il codice numerico prevede dopo il simbolo di ampersand (&) il
carattere # (cancelletto) e quindi il codice numerico (lo stesso della codifica
ASCII), mentre l’entità nominale prevede un nome esteso, più facile da
ricordare e anche più utilizzato dai webmaster.
Contenuto di una pagina HTML
Quando si comincia
a inserire il contenuto della pagina è importante definire uno stile di
formattazione da adottare per tutte le pagine che comporranno il sito. Spesso, in
un primo momento, l’utente si limita a dare un’occhiata generale alla pagina: è
quindi di particolare importanza evidenziarne subito le parti preminenti
mediante titoli chiari e sintetici e dare la possibilità all’utente di
riconoscere il significato della pagina senza costringerlo a una lettura
approfondita. E’ consigliabile arricchire il testo con grassetti, sottolineature,
colori e così via, come descritto dal grande studioso del Web Jakob Nielsen, “inventore”
della usabilità. In generale, titoli, sottotitoli, elenchi, testi in grassetto,
colori vengono chiamati microcontent e possono aiutare l’utente nella
navigazione all’interno di una pagina.
Formattazione del testo
Per formattare il
testo all’interno di una pagina dobbiamo distinguere due diversi stili di
formattazione del testo:
·
Stile fisico;
·
Stile logico.
Lo stile fisico
definisce l’aspetto del testo delimitato dai tag, permette di applicare il
grassetto, il corsivo, di cambiare carattere e così via. Lo stile logico segue
la filosofia originaria del linguaggio concentrata sul significato del testo: per
esempio, marcando un indirizzo o una citazione, si dichiara la natura del
blocco di testo e si lascia al browser il compito di deciderne l’aspetto. Quella
che segue è una tabella riassuntiva.
|
TAG LOGICO |
TAG FISICO |
RISULTATO |
SIGNIFICATO |
|
<STRONG> |
<B> |
Neretto |
Testo
fortemente enfatizzato |
|
<EM> |
<I> |
Corsivo (italico) |
Testo
enfatizzato |
|
<CODE> |
<TT> |
Monospaziatura
in courier |
Usato
in genere per visualizzare listati di programmi |
|
<KBD> |
<TT> |
Monospaziatura
in courier |
Usato
in genere per visualizzare listati di programmi |
|
<CITE> |
<I> |
Corsivo (italico) |
Citazione |
|
<SAMP> |
<TT> |
Monospaziatura
in courier |
Esempi |
|
<ADDRESS> |
<P><I> |
Corsivo e nuovo
paragrafo |
Indirizzi
di posta elettronica |
|
<VAR> |
<I> |
Corsivo |
Nome
di variabile |
|
<DFN> |
<I> |
Corsivo |
Definizione |
Ritorno a capo (carriage return)
Il tag che
permette di andare a capo è <BR>.
BR sta per break, che in italiano significa
interruzione. Il testo è disposto sequenzialmente, come se si trovasse su
un’unica riga, il browser si occupa di visualizzare a capo un testo quando
incontra il tag <BR>. Si tratta di un tag di tipo empty, che non delimita
nulla e dunque non prevede il tag di chiusura. Vediamo un esempio nel quale si
nota come il testo senza il tag <BR> non va a capo nel browser, anche se
è stato premuto il tasto invio:
<BODY>
. . . : : : Indicazioni:
: : . . . <BR>
Testo disposto
sulla prima riga<BR>
Testo disposto a
capo<BR><BR>
Qui viene dato un
invio
Testo a capo?
</BODY>

Se noi
riproponiamo lo stesso esempio però con il ridimensionamento della finestra del
browser, si potrà notare che il testo viene portato automaticamente a capo e
giustificato.
Il paragrafo
Il tag che
permette di creare un nuovo paragrafo e <P>.
P è l’iniziale di
paragraph che in italiano significa paragrafo: serve a marcare l’inizio di un
nuovo paragrafo e produce una spaziatura di riga maggiore per separarlo in modo
evidente dal testo che precede. Se non si usa questo marcatore, l’intera pagina
viene considerata come unico paragrafo.
Il browser
interpreta funzionalmente il tag <P> inserendo una linea vuota alla fine
del paragrafo corrente. Il testo del nuovo paragrafo, se non specificato, è
allineato a sinistra. Vediamo un esempio:
<HTML>
<HEAD>
<TITLE>esmpio
17</TITLE>
</HEAD>
<BODY>
Titolo della
pagina
<P>Paragrafo
primo</P>
<P>Paragrafo
secondo</P>
Questa riga non è
un nuovo paragrafo<BR>
Neppure questa
riga
</BODY>
</HTML>

Il tag di
paragrafo viene utilizzato anche per definire l’allineamento del testo, grazie
all’attributoALIGN, la cui sintassi è:
<P
ALIGN=“allineamento”> testo del paragrafo </P>
I possibili
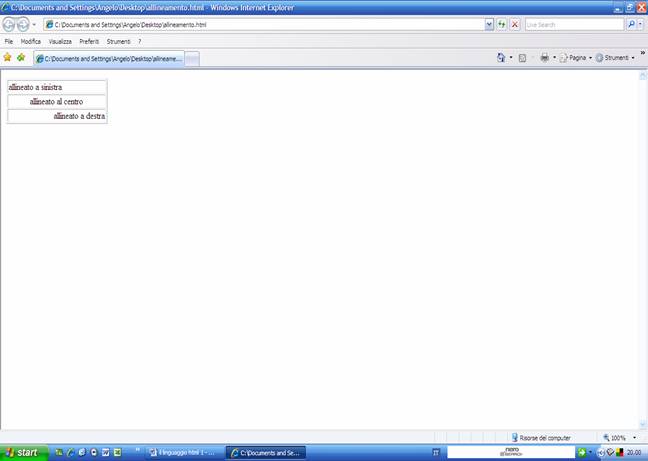
allineamenti sono:
·
<P ALIGN=“left”>: allinea il paragrafo a sinistra (predefinito);
·
<P ALIGN=“right”>: allinea il paragrafo a destra;
·
<P ALIGN=“center”>: allinea il paragrafo al centro;
·
<P ALIGN=“justif”>: giustifica il paragrafo.
Vediamo un
esempio:
<P
ALIGN="left">
Paragrafo
allineato a sinistra
<P
ALIGN="right">
Paragrafo
allineato a destra
<P
ALIGN="center">
Paragrafo
centrato
<P
ALIGN="Justify">
Paragrafo
giustificato: il testo viene allineato sia a destra sia a sinistra,
il browser
provvede ad inserire spazi opportuni dove necessario per allineare
correttamente sia
a destra che a sinistra.

Il tag
<BLOCKQUOTE> appartiene sempre a questa famiglia di tag che permettono di
ottenere paragrafi indentati.
Per indentazione
si intende testo rientrato a destra ed eventualmente anche a sinistra, secondo
uno schema gerarchico. Tanto più un testo è indentato, cioè rientrato verso
destra, tanto più appartiene a un livello logico inferiore, mentre testi con la
stessa indentazione appartengono al medesimo livello.
Ogni volta che il
browser incontra il tag<BLOCKQUOTE> si apre un nuovo livello e il testo
viene indentato a destra di un numero fisso di caratteri;ad ogni chiusura di
questo tag, si rientra a sinistra di un livello. Vediamo un esempio:
<P
ALIGN="Justify">Gallia est omnis divisa
<BLOCKQUOTE>Gallia
est omnis divisa in partes tres, quarum
<BLOCKQUOTE>I.
unam incolunt Belgae, II. aliam Aquitani, III. tertiam qui
ipsorium lingua
Celtae, nostra Galli appellantur. Hi omnes lingua,
institutis, legibus
inter se differunt.
</BLOCKQUOTE>
</BLOCKQUOTE>
Gallos ab
Aquitanis Garumna flumen, a Belgis Matrona et Sequana dividit.
<BLOCKQUOTE>
Horum omnium
fortissimi sunt Belgae, propterea quod a cultu atque humanitate
provinciae
longissime absunt, minimeque ad eos mercatores saepe commeant
atque ea quae ad
affeminandos animos pertinent important. . .
</BLOCKQUOTE>
</P>

A differenza del
tag di paragrafo (<P>) il tag <DIV>, che prevede il tag di chiusura
</DIV>, consente di marcare una parte del documento e di gestirne l’allineamento.
<DIV
ALIGN=“allineamento”>testo</DIV>
L’unica
differenza con il comando di paragrafo è che non vengono inseriti spazi
all’inizio e alla fine del paragrafo marcato, come si può notare dall’esempio
che segue qui sotto.
<DIV>
Paragrafo
allineato a sinistra
</DIV>
<DIV
ALIGN="right">
Paragrafo
allineato a destra
</DIV>
<DIV
ALIGN="center">
Paragrafo
centrato
</DIV>
<DIV
ALIGN="Justify">
Paragrafo
giustificato. Il testo viene allineato sia a destra che a
sinistra, il
browser provvede ad inserire spazi opportuni dove necessario
per allineare
correttamente sia a destra che a sinistra.
</DIV>

Il testo
Il carattere
usato nella pagina può essere modificato mediante il tag<FONT> che
richiede il tag di chiusura</FONT>. Permette di formattare il testo in
base al tipo di carattere, il colore e la dimensione. Sulla dimensione vi sono
grosse limitazioni, in quanto HTML lascia solo 7 possibili misure di carattere.
Vediamone gli attributi uno per uno.
Tipo di carattere (FACE)
Permette di
modificare il tipo di font utilizzato per visualizzare le parole. Può assumere
come valore una gerarchia di nomi di caratteri, separati dalla virgola, da
usare nella parte di testo contenuta all’interno dell’elemento. Vediamo un
esempio:
<FONT
FACE="arial">www. hoepli. it-arial</FONT><BR>
<FONT FACE="courier">www. hoepli. it-courier</FONT><BR>
<FONT FACE="times new roman">www. hoepli.
it-times new roman</FONT><BR>
<FONT FACE="verdana">www. hoepli. it-verdana</FONT><BR>
<FONT FACE="comic sans ms">www. hoepli.
it-comic sans</FONT><BR>
<FONT FACE="courier new">www. hoepli. it-courier
new</FONT>

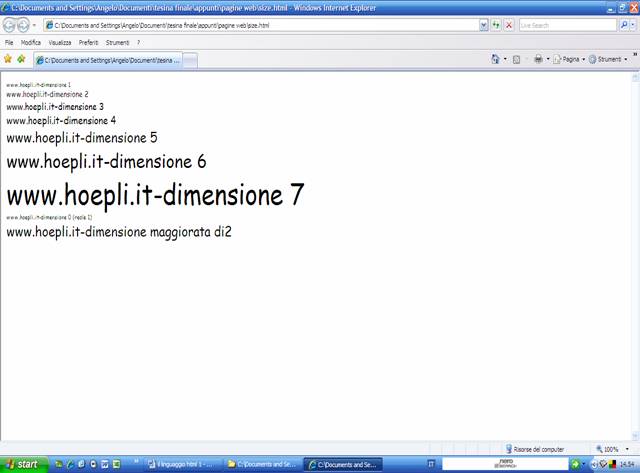
Dimensione del
carattere (SIZE)
Permette di
modificare la dimensione del carattere. Può essere espresso in valore assoluto,
con un intero tra 1 e 7, oppure in valore relativo compreso tra -7 e +7. Il
valore di default è 3 e corrisponde a circa 12 punti tipografici.
Se si inserisce
un valore diverso, viene sempre utilizzato il valore intero compreso tra 1 e 7
più vicino. Vediamo un esempio:
<FONT
FACE="comic sans ms" SIZE=1>www. hoepli. it-dimensione
1</FONT><BR>
<FONT FACE="comic sans ms" SIZE=2>www.
hoepli. it-dimensione 2</FONT><BR>
<FONT FACE="comic sans ms" SIZE=3>www.
hoepli. it-dimensione 3</FONT><BR>
<FONT FACE="comic sans ms" SIZE=4>www.
hoepli. it-dimensione 4</FONT><BR>
<FONT FACE="comic sans ms" SIZE=5>www.
hoepli. it-dimensione 5</FONT><BR>
<FONT FACE="comic sans ms" SIZE=6>www.
hoepli. it-dimensione 6</FONT><BR>
<FONT FACE="comic sans ms" SIZE=7>www.
hoepli. it-dimensione 7</FONT><BR>
<FONT FACE="comic sans ms" SIZE=0>www.
hoepli. it-dimensione 0
(reale
1)</FONT><BR>
<FONT
FACE="comic sans ms" SIZE=+2>www. hoepli. it-dimensione maggiorata
di2</FONT><BR>

Colore del carattere
(COLOR)
Permette di
modificare il colore del testo marcato. La sintassi è assai semplice, basta scrivere
il codice del colore RGB dopo l’attributo COLOR. Vediamo un esempio:
<FONT
FACE="comic sans ms" SIZE=3 COLOR="darkblue">www. hoepli.
it-
colore blu
scuro</FONT><BR>
<FONT FACE="comic sans ms" SIZE=3
COLOR="yellow">www. hoepli. it-
colore giallo</FONT><BR>
<FONT FACE="comic sans ms" SIZE=3
COLOR="green">www. hoepli. it-
colore giallo</FONT><BR>
<FONT FACE="comic sans ms" SIZE=3
COLOR="#B05022">www. hoepli. it-
colore
personalizzato</FONT>

Definizione del
carattere
La definizione
del carattere viene stabilita dai delimitatori di grassetto, sottolineato, corsivo,
apice e pedice. Vediamo di seguito quali tag permettono gli effetti sopra
citati, ricordando che tutti prevedono il tag di chiusura.
Il tag<B>
attiva il carattere grassetto o neretto;
Il tag<U>
attiva il carattere sottolineato;
Il tag<I>
attiva il carattere corsivo o italico;
Il tag <S>
attiva la cancellatura visibile;
Il tag<TT>
attiva la monospaziatura;le lettere TT sono le iniziali dell’inglese tele type.
Il tag<SUP>
attiva il carattere apice;SUP è la parte iniziale dell’inglese superscript.
Il tag<SUB>
attiva il carattere pedice;SUB è la parte iniziale dell’inglese subscript.
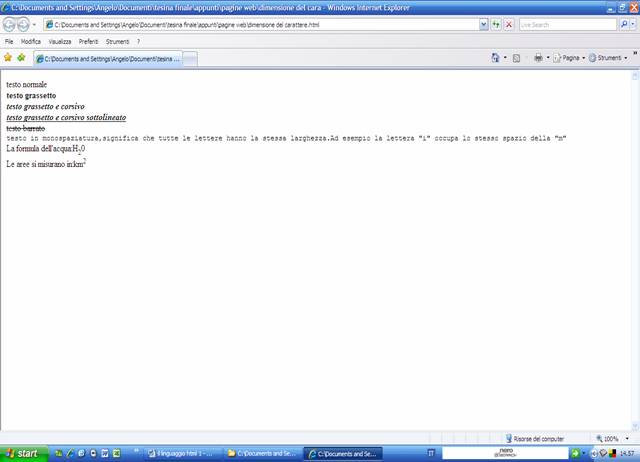
Vediamo un
esempio riepilogativo:
testo
normale<BR>
<B>testo
grassetto<BR>
<I>testo
grassetto e corsivo<BR>
<U>testo
grassetto e corsivo sottolineato<BR>
</U></I></B>
<S>testo barrato</S><BR>
<TT>Testo
in monospaziatura, significa che tutte le lettere hanno la stessa
larghezza. Ad
esempio la lettera "i" occupa lo stesso spazio della
"m"</TT><BR>
La formula
dell'acqua: H<SUB>2</SUB>0<BR>
![]() Le aree si
misurano in: km<SUP>2</SUP>
Le aree si
misurano in: km<SUP>2</SUP>

Testo scorrevole
Il testo scorrevole
attiva l’animazione del testo compreso tra i marcatori <MARQUEE> e </MARQUEE>. Non si tratta di un’animazione
vera e propria, bensì di uno scorrimento laterale, da destra a sinistra o
viceversa. La sintassi completa di <MARQUEE> è la seguente:
<MARQUEE>…Testo
o immagine…</MARQUEE>
Il testo
racchiuso tra i due tag appare su un’unica riga, formattato come il testo che
lo precede e scorre da destra a sinistra. Questo tag possiede i seguenti
attributi:
·
SCROLLAMOUNT: determina il
numero di pixel con cui incrementare la posizione del testo durante il
movimento, quindi la velocità relativa;
·
SCROLLDELAY: determina la
velocità di ritardo nello scorrimento, espressa in millesecondi (più è grande
più è lenta l’animazione);
·
BEHAVIOR: indica se il
messaggio si sposta scorrendo (scroll), scivolando (slide) o alternando (alternate);
·
SCROLL: riappare ogni
volta dal lato opposto a dove è scomparso dallo schermo;
·
ALTERNATE: il testo continua
a rimbalzare avanti e indietro tra i due margini;
·
DIRECTION: indica la direzione
in cui il testo scorrevole si sposta: right, left, up, down;
·
LOOP: indica per quante
volte si deve spostare il testo;per continuare, assegnare il valore -1;
·
BGCOLOR: è il colore pre
lo spazio dietro al messaggio;
·
HEIGHT, WIDTH: indicano la
dimensione occupata dal testo scorrevole in pixel o in percentuale della
dimensione dello schermo;
·
HSPACE, VSPACE: servono a
indicare la quantità di spazio (in pixel) tra i bordi dell’area del testo
scorrevole e il resto della pagina;
·
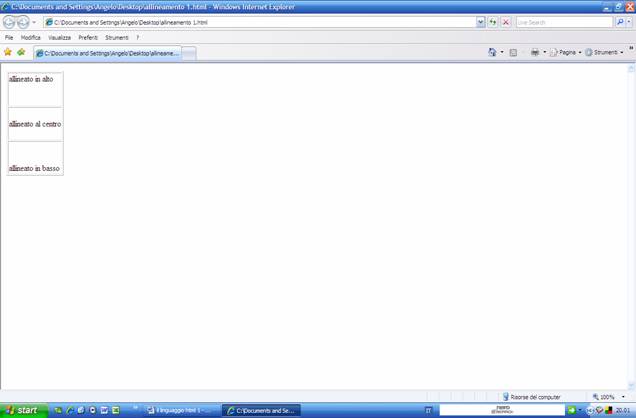
ALIGN: imposta come
vengono allineati il testo e gli altri elementi adiacenti all’area del testo
scorrevole;i valori sono: top, middle, bottom.
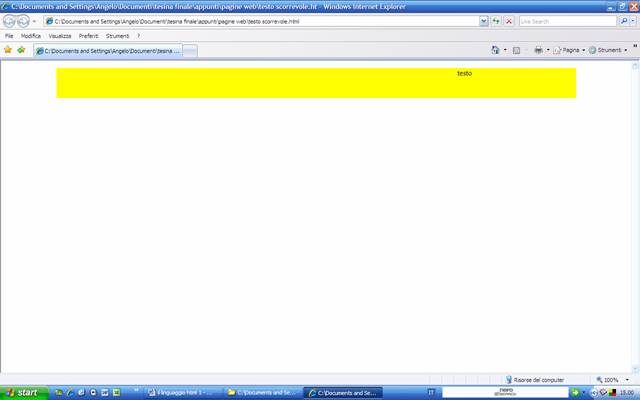
Vediamo un
esempio dove si vuole far scorrere a destra un testo che si ripresenta
continuamente, con uno sfondo giallo, in una barra alta 60 pixel con 100 pixel
di margine destro e sinistro:
<MARQUEE LOOP="infinite"
BGCOLOR="yellow" HEIGHT="60"
HSPACE="100">testo</MARQUEE>

Testo preformattato
Tutti gli spazi
aggiuntivi inseriti nel testo (spazi doppi, tabulazioni e codici di ritorno a
capo) vengono automaticamente eliminati dal browser in fase di visualizzazione
della pagina;se si desidera fare in modo che nella pagina il testo venga
visualizzato nello stesso modo con cui è stato scritto, rispettandone gli spazi
non singoli e gli invii a capo, si utilizza il testo preformattato. Il testo
preformattato può essere inserito mediante il tag<PRE> e concluso dal
corrispondente tag</PRE>, conservando così l’originale formattazione del
testo. Quando si crea il testo per il tag<PRE> si possono utilizzare tag
per link e per stili di caratteri, ma non è consentito utilizzare tag per
elementi come avviene pre esempio per le intestazioni o i paragrafi. In ogni
caso, si devono separare le righe con un codice di invio a capo, cercando di
evitare di creare righe più lunghe di 80 caratteri. Il tag <PRE> è utile
anche per convertire file originariamente realizzati in modalità testo, come
per esempio messaggi di posta elettronica: basterà infatti circondare l’intero
contenuto dell’oggetto tra i tag <PRE> e </PRE>.
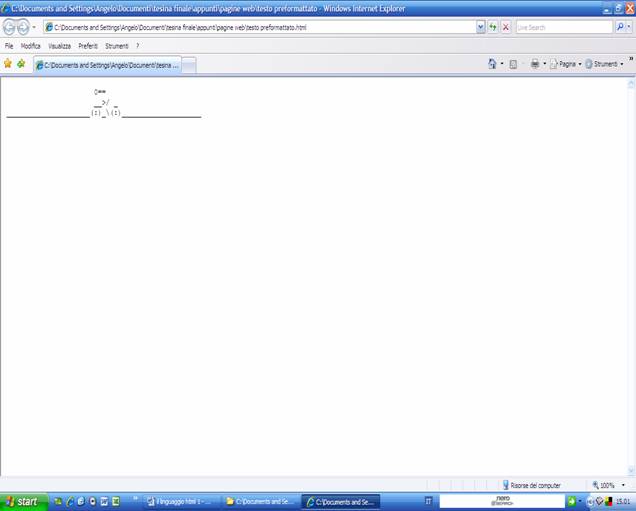
Vediamone un
esempio:
<PRE>
0==
__>/ _
_____________________
(: )_\ (: )____________________
</PRE>

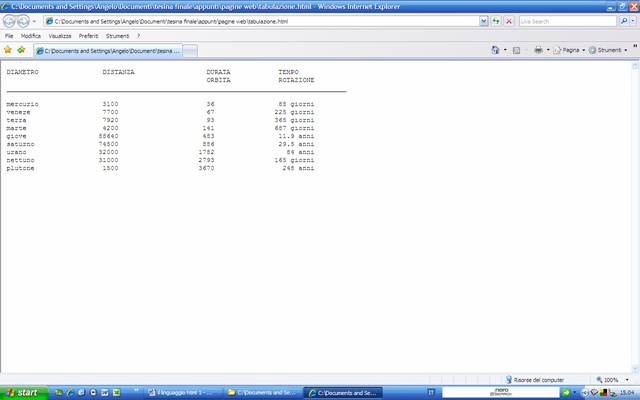
Possono essere
inseriti anche simboli quali la tabulazione: in questo caso, diventa assai
facile costruire una tabella come quella che mostriamo qui sotto.
<PRE>
DIAMETRO DISTANZA DURATA TEMPO
ORBITA ROTAZIONE
_____________________________________________________________________________________
mercurio 3100 36 88 giorni
venere 7700 67 225 giorni
terra 7920 93 365 giorni
marte 4200 141 687 giorni
giove 88640 483 11. 9 anni
saturno 74500 886 29. 5 anni
urano 32000 1782 84 anni
nettuno 31000 2793 165 giorni
plutone 1500 3670 248 anni
</PRE>

Intestazioni
Questo marcatore
ha il compito di evidenziare i titoli all’interno del documento. La sintassi
prevede il titolo iniziale detto header (titolo o intestazione), seguito da un
numero tra 1 e 6 che ne identifica la dimensione.
<Hn ALIGN=“allineamento”>
Vediamo un
esempio:
<H1
ALIGN="center">titolo 1</H1>
<H2 ALIGN="right">titolo 2</H2>
<H3 align="left">titolo 3</H3>
<H4
align="center">titolo 4</H4>
<H5 align="right">titolo 5</H5>
<H6 align="left">titolo 6</H6>

Il tag<HR>,
al quale non è associato alcun tag di chiusura né alcun testo, crea una linea
orizzontale nella pagina. Le linee orizzontali sono un ottimo strumento per
rendere il testo più leggibile, anche se sono poco utilizzate. La sintassi è:
<HR
ALIGN=“posizione” SIZE=“altezza” WIDTH=“lunghezza” COLOR=“colore” NOSHADE>
Ecco che cosa è
possibile fare con gli attributi:
·
ALIGN prevede i valori
“center” oppure “right” o “left”;
·
WIDTH definisce la
larghezza orizzontale della linea, che può anche essere espressa in percentuale
o in pixel;
·
SIZE definisce lo spessore
della riga espressa in pixel o in percentuale;
·
COLOR definisce il
colore;
·
NOSHADE elimina l’effetto
3D della linea.
In questo esempio
vengono create diverse righe con differenti colori e impostazioni.
riga normale: <BR>
<HR>
riga senza
effetto 3D: <BR>
<HR
NOSHADE>
righe di colore, spessore
e larghezze diverse: <BR>
<HR ALIGN="left" WIDTH="50%"
SIZE="20" COLOR="#FFFF00">
<HR ALIGN="right" WIDTH="50%"
SIZE="30" COLOR="#33FF33">
![]() <HR ALIGN="center" WIDTH="50%"
SIZE="40" COLOR="#33FF33">
<HR ALIGN="center" WIDTH="50%"
SIZE="40" COLOR="#33FF33">

Immagini
Inserire immagini
serve ad arricchire la pagina stessa oltre che a integrare il testo. I formati
grafici che si possono inserire in una pagina web sono di tre tipi:
·
GIF;
·
JPG;
·
PNG.
Il formato GIF supporta le animazioni e la
trasparenza ma ha al massimo 256 colori mentre il formato JPG permette moltissimi colori ma non supporta né le animazioni né
la trasparenza. Il formato PNG
incorpora le caratteristiche dei formati JPG e GIF ed è stato introdotto
successivamente ad essi, proprio allo scopo di sostituirli. Il formato JPG
gestisce immagini a 16 milioni di colori, quindi è adatto a immagini
fotografiche. Il formato GIF, invece, consente un’ottimizzazione dei colori, quindi
un’ulteriore compressione del file che contiene l’immagine.
Per inserire
un’immagine in un documento HTML si utilizza il tag<IMG>, che non prevede
alcuna chiusura, secondo questa sintassi:
<IMG
SRC=“ImmagineDaInserire”>
Supponendo di
avere un’immagine di tipo JPG chiamata Immagine. jpg, il codice HTML per
visualizzarla nel browser è:
<IMG
SRC="sfondo. jpg">
La
visualizzazione dell’immagine avverrà nel punto esatto in cui compare il tag, senza
spazi o invii prima o dopo l’immagine stessa. In questo caso, ifatti, è stato
inserito il tag <BR> per mandare a capo l’immagine:
. . .
testo<BR>
<IMG
SRC="sfondo. jpg"><BR>
altro testo
. . .

Per visualizzare
un’immagine presente nella cartella immagini del disco fisso, il percorso sarà:
<IMG SRC=file: ///C: /Documents And
Settings/utente/Documenti/Immagini/foto. jpg>
Gli attributi del
tag<IMG> permettono di variare alcune caratteristiche dell’immagine e di
aggiungere alcuni elementi molto utili;ecco la sintassi completa del tag:
<IMG
SRC=“Immagine” BORDER=“SpessoreBordo” WIDTH=“Larghezza” HEIGHT=“Lunghezza”
ALIGN=“Allineamento” ALT=“FraseAlternativa” LOWSRC=“ImmaginePreCaricata”>
L’attributo
BORDER permette di specificare attorno all’immagine un bordo di uno spessore
espresso in pixel. Vediamo di seguito alcuni esempi:
. . .
<IMG
SRC="immagine. jpg" BORDER=1>
<IMG
SRC="immagine. jpg" BORDER=5>
<IMG
SRC="immagine. jpg" BORDER=10>
. . .

Gli attributi
WIDTH ed HEIGHT permettono di variare le dimensioni di base dell’immagine in
larghezza e lunghezza, modificandone anche le proporzioni (i valori possono
essere espressi anche in percentuale). Esempio:
. . .
<IMG
SRC="immagine. jpg" WIDTH=100 HEIGHT=70>
<IMG
SRC="immagine. jpg" WIDTH=120 HEIGHT=150>
<IMG SRC="immagine. jpg" WIDTH=80
HEIGHT=120>
. . .

L’attributo ALIGN
può assumere i seguenti valori: Left, Rightvalori: Left, Right, Top, Middle, Bottom,
TextTop, AbsMiddle, Vaseline. Viene utilizzato per modificare la disposizione
del testo rispetto all’immagine o l’immagine rispetto al testo in vari modi. Vediamoli
nel dettaglio.
·
Left: l’immagine si
dispone a sinistra rispetto al testo, che viene incorniciato attorno
all’immagine.
·
Right: l’immagine si
dispone a destra rispetto al testo, che viene incorniciato attorno all’immagine.
·
AbsBottom: l’immagine si
dispone in modo che il testo stia alla sua base.
·
AbsMiddle: il testo si
dispone in modo che l’immagine stia al centro, senza incorniciarlo.
·
TextTop: il testo si
dispone sopra l’immagine, senza incorniciarlo.
·
Bottom, Vaseline: l’immagine si
dispone in modo che il testo venga incorniciato partendo dalla sua base.
·
Middle: l’immagine si
dispone in modo che il testo venga posto al centro.
·
Top: l’immagine si
dispone in modo che il testo venga disposto in alto.
A volte, il
browser del client non è in grado di caricare le immagini o di visualizzarle
correttamente, perché queste sono in un formato a lui sconosciuto oppure perché
la versione del browser o del sistema operativo non lo consente. L’attributo
ALT permette di impostare un commento che prende il posto dell’immagine qualora
questa non venga caricata;viene usato anche per attribuire un commento alla
figura caricata al passaggio del mouse. Vediamo, due figure esplicative: la
prima presenta un’immagine non caricata, la seconda invece la visualizza
correttamente.
Come si nota, nel
primo esempio, per un errore del webmaster, l’immagine non è stata caricata e
al suo posto appare il commento impostato nell’attributo ALT;nel secondo
esempio, invece, il commento viene visualizzato passando il mouse sulla figura.
L’attributo LOWSRC consente di impostare
un’immagine che viene mostrata prima dell’immagine specificata nell’attributo SRC affinché venga caricata per prima. Viene
usato per inserire un’immagine di anteprima a bassa risoluzione che precede la
foto vera e propria, che comparirà alla fine.
Stile delle barre di
scorrimento
Oggi, la maggior
parte dei siti sfrutta tale caratteristica: vediamo come intervenire sulle
barre, utilizzando alcune proprietà di stile. La sintassi di utilizzo di queste
proprietà è la seguente:
…. STYLE=“nomeproprietà=valore;
nomeproprietà=valore;ecc…” …
Nel caso delle
barre di scorrimento può essere uno tra quelli illustrati nella tabella che
segue:
|
PROPRIETA’ |
SIGNIFICATO |
ESEMPIO |
|
SCROLLBAR-FACE-COLOR |
Controlla il
colore del fondo delle barre di scorrimento |
SCROLLBAR-FACE-COLOR=“fuchsia” |
|
SCROLLBAR-TRACK-COLOR |
Controlla il
colore del blocco scorrevole |
SCROLLBAR-TRACK-COLOR=“red” |
|
SCROLLBAR-ARROW-COLOR |
Controlla il
colore delle freccine all’interno dei pulsanti nella barra |
SCROLLBAR-ARROW-COLOR=“blue” |
|
SCROLLBAR-HIGHLIGHT-COLOR |
Controlla il
colore dell’effetto perimetrale attorno ai blocchi delle barre di scorrimento
sinistro |
SCROLLBAR-HIGHLIGHT-COLOR=“maroon” |
|
SCROLLBAR-3DLIGHT-COLOR |
Controlla il
colore dell’effetto tridimensionale delle barre |
SCROLLBAR-3DLIGHT-COLOR=“yellow” |
|
SCROLLBAR-SHADOW-COLOR |
Controlla il
colore dell’ombra destra della barra più interna |
SCROLLBAR-SHADOW-COLOR=“white” |
|
SCOLLBAR-DARKSHADOW-COLOR |
Controlla il
colore dell’effetto perimetrale destro più esterno attorno ai blocchi delle
barre di scorrimento |
SCROLLBAR-DARKSHADOW-COLOR=“green” |
Se, per esempio. la
pagina contiene uno sfondo azzurro (cyan), è possibile assegnare il medesimo
sfondo alle barre di scorrimento. Vediamo il codice completo e il suo risultato.
. . .
<BODY
STYLE="SCROLLBAR-TRACK-COLOR=cyan"
BGCOLOR="cyan">
. . .

Elenchi e tabelle
Introduzione
In questa unità
didattica vedremo i modi in cui il linguaggio HTML consente di presentare i
dati in modo ordinato attraverso tabelle ed elenchi numerati o puntati. Le
tabelle, inoltre, possono contenere al proprio interno non solo testo ma anche
immagini, permettendo, così, di affiancare una spiegazione a una fotografia
inserendo due celle affiancate senza bordo visibile.
Elenchi
Gli elenchi
vengono usati in abbinamento a immagini gif, spesso animate, oppure come
elenchi puntati usando caratteri di testo. Si possono dividere in due categorie:
·
Elenchi numerati o ordinati in modo progressivo;
·
Elenchi puntati o non ordinati.
Questi ultimi si
suddividono in:
·
Elenchi di
definizione, laddove ciascun elemento del catalogo è composto da un
termine e da una definizione relativa a tale termine, il tutto disposto in modo
che il termine sia in qualche modo evidenziato o estratto dal testo;
·
Elenchi a
directory, formati da elementi molto brevi che possono essere
disposti verticalmente o orizzontalmente;
·
Elenchi a menù, formati
normalmente da una sola riga per paragrafo.
Elenchi numerati
Un elenco
numerato è delimitato dal tag di apertura <OL>, che sta per ordered list,
ovvero lista ordinata, e dal tag di chiusura </OL>. Ogni elemento della
lista deve essere preceduto dal tag <LI> (list item). Vediamo un esempio di utilizzo e
il relativo output:
. . .
<OL>
<LI>Primo
<LI>Secondo
<LI>Terzo
<LI>Etc. .
.
</OL>
. . .
In questo esempio
si può notare che il risultato ha dato un elenco di tipo numerato.

Le ultime
versioni di HTML prevedono la possibilità di utilizzare sistemi di numerazione diversi
mediante l’attributo TYPE, che può assumere i valori riassunti nella seguente
tabella.
|
Indicizzazione alfabetica maiuscola (A, B, C e così via) |
<OL TYPE=“A”> |
|
Indicizzazione
alfabetica minuscola (a, b, c e così via) |
<OL TYPE=“a”> |
|
Indicizzazione
con numeri romani maiuscoli (I, II, III e così via) |
<OL TYPE=“I”> |
|
Indicizzazione
con numeri romani minuscoli (i, ii, iii e così via) |
<OL TYPE=“i”> |
|
Indicizzazione
con numeri (1, 2, 3 e così via) |
<OL TYPE=“1”> |
Vediamo dunque le
principali differenze tra i diversi tipi di elenco e un breve esempio che ne
visualizza il risultato.
1. Indicizzazione
alfabetica maiuscola:
. . .
<OL
TYPE="A">
<LI>Primo
elemento
<LI>Secondo
elemento
<LI>Terzo
elemento
<LI>Ecc. .
.
</OL>
. . .

2. Indicizzazione
alfabetica minuscola:
. . .
<OL
TYPE="a">
<LI>Primo
elemento
<LI>Secondo
elemento
<LI>Terzo
elemento
<LI>Ecc. .
.
</OL>
![]() . . .
. . .

3. Indicizzazione
con numeri romani maiuscoli:
. . .
<OL
TYPE="I">
<LI>Primo
elemento
<LI>Secondo
elemento
<LI>Terzo
elemento
<LI>Ecc. .
.
</OL>
. . .

4. Indicizzazione
con numeri romani minuscoli:
. . .
<OL
TYPE="i">
<LI>Primo
elemento
<LI>Secondo
elemento
<LI>Terzo
elemento
<LI>Ecc. .
.
</OL>
. . .

E’ inoltre
possibile, grazie all’attributo VALUE, indicare da quale numero far iniziare
l’elenco. Vediamo un esempio in cui si vuole partire dal 4° elemento.
. . .
<OL>
<LI
VALUE="4">Quarto elemento
<LI>Quinto
elemento
<LI>Sesto
elemento
<LI
VALUE="9">Nono elemento
<LI>Ecc. .
.
</OL>
. . .

Gli attributi
TYPE e VALUE possono essere usati insieme;per esempio, per iniziare il
conteggio da cinque in lettere romane si scrive il seguente codice:
. . .
<OL
TYPE="I">
<LI
VALUE="5">Quinto
<LI>Sesto
<LI>Settimo
<LI>Ecc. .
.
</OL>
. . .

In questo modo il
conteggio inizia con il numero romano V.
Elenchi non ordinati
Gli elenchi non
ordinati funzionano in modo del tutto simile ai precedenti, l’unica vera
differenza è che il simbolo scelto per puntare il singolo elemento della lista
viene ripetuto uguale all’infinito. Il tag che li identifica è <UL> (unordered list, che significa lista non
ordinata e non numerata). Anche in questo caso, il tag che rappresenta ogni
singolo elemento è sempre <LI>. Ecco un esempio con il relativo risultato
ottenuto sul browser.
. . .
<UL>
<LI>Primo
elemento
<LI>Secondo
elemento
<LI>Terzo
elemento
<LI>ecc. .
.
</UL>
. . .

In questi tipi di
elenchi è possibile inserire dei simboli diversi dal pallino nero e per fare
questo è sufficiente inserire l’attributo TYPE seguito da una delle voci riportate
nella tabella sotto.
|
Pallini pieni |
<UL TYPE=“disc”> |
|
Pallini
vuoti |
<UL
TYPE=“circle”> |
|
Quadratini
pieni |
<UL
TYPE=“square”> |
Vediamo un
esempio con il relativo output:
. . .
elenco a pallini:
<BR>
<UL>
<LI>primo
<LI>secondo
<LI>terzo
<LI>etc. .
.
</UL>
elenco a
quadratini: <BR>
<UL TYPE="square">
<LI>primo
<LI>secondo
<LI>terzo
<LI>etc. .
.
</UL>
elenco a pallini
vuoti: <BR>
<UL
TYPE="circle">
<LI>primo
<LI>secondo
<LI>terzo
<LI>etc. .
.
</UL>
. . .

Elenchi di definizione
Gli elenchi di
definizione sono costituiti da coppie di elementi composte da un termine e
dalla sua definizione;i termini da definire vengono visualizzati in grassetto
mentre la spiegazione è mostrata nella riga sottostante, come paragrafo
indentato. Vengono definiti anche elenchi di glossario, per la caratteristica
di poter contenere caratteri alfanumerici ripetuti. Ecco come è strutturata una
voce di un elenco di definizione:
·
Tag di inizio lista <DL> (definition list, lista di
definizioni);
·
Un termine <DT>,
(definition term, termine da definire);
·
Definizione del termine <DD>, (definition defined, definizione del termine).
Ogni parte della
lista a glossario ha quindi un proprio tag sia per il termine sia per la sua
definizione. L’intera lista a glossario è indicata dai tag <DL>. Vediamone
un esempio:
. . .
<DL>
<DT>Windows
95<DD> Windows 95 è stato il primo
sistema operativo della microsoft con interfaccia grafica GUI.
<DT>Widows
98<DD> Windows 98 è stato il
secondo sistema operativo della microsoft in grado di gestire anche la
multimedialità.
<DT>Windows 2000<DD> Windows 2000 possiede un file system
denominato NTFS.
</DL>
. . .

Elenchi strutturati
Un elenco strutturato
è la combinazione di più elenchi semplici: HTML permette infatti di annidare
gli elenchi, creando due differenti livelli, il primo esterno, numerato con
numeri interi e il secondo interno numerato con caratteri alfabetici, ottenuti
mediante elenco ordinato (<OL>). Vediamolo in dettaglio.
<OL>
<LI>Italia
<OL
TYPE="a">
<LI>Basilicata
<LI>Campania
<LI>Lombardia
<LI>VV
</OL>
<LI>Francia
<OL TYPE="a">
<LI>Loira
<LI>Provenza
<LI>ecc. .
.
</OL>
<LI>Germania
<OL
TYPE="a">
<LI>BadenBaden
<LI>Ecc. .
.
</OL>
</OL>

Tabelle
Le tabelle non
sono semplici strumenti di organizzazione per elenchi di dati ma sono
utilizzate per definire l’intelaiatura di
una pagina web, risultando quindi uno strumento di controllo sugli elementi
della pagina. Le tabelle sono formate da righe e colonne.
Disegnare una
tabella
Per disegnare una
tabella in HTML è necessario utilizzare tre marcatori basilari, che sono l’elemento
di inizio e fine tabella <TABLE>, l’elemento di inizio e fine riga
<TR> e l’elemento di inizio e fine cella <TD>. Vediamoli nel
dettaglio:
·
<TABLE>, che significa
tabella;
·
<TR>, che sta per table
row e significa riga di tabella;
·
<TD>, che sta per table
data e significa dato di tabella oppure <TH>
che sta per table header e significa intestazione di tabella.
L’elemento
<TABLE> rappresenta una sorta di contenitore generale della tabella: gli
attributi impostati a questo livello modificano le caratteristiche generali di
tutta la tabella. L’elemento <TR> delimita ciascuna riga orizzontale
della tabella e rappresenta il contenitore delle celle: i suoi attributi
modificano le caratteristiche della riga alla quale fa riferimento. L’elemento
<TD> rappresenta la singola casella di cui è formata la tabella. Vediamo
un semplice esempio senza attributi.
. . .
<TABLE>
<TR>
<TD>Lunedì</TD>
<TD>8. 00-12. 00</TD>
<TR>
<TD>Martedì</TD>
<TD>16. 00-18. 00</TD>
<TR>
<TD>Mercoledì</TD>
<TD>8. 00-12. 00</TD>
<TR>
<TD>Giovedì</TD>
<TD>19. 00-21. 00</TD>
<TR>
<TD>Venerdì</TD>
<TD>8. 00-11. 00</TD>
</TABLE>

Come dicevamo
poco sopra, per evidenziare l’intestazione di una tabella, si usano i tag <TH> di apertura e </TH> di chiusura al posto dei
tag <TD> nella definizione di
singole celle. Tali tag applicano al contenuto della cella il grassetto e
l’allineamento centrato. Vediamone un esempio.
. . .
<TABLE>
<TR>
<TH>Giorno</TH>
<TH>Ore</TH>
<TR>
<TD>Lunedì</TD>
<TD>8. 00-12.
00</TD>
<TR>
<TD>Martedì</TD>
<TD>16. 00-18.
00</TD>
</TABLE>
![]() . . .
. . .

La tabella può
essere disposta secondo diversi allineamenti che vengono definiti
dall’attributo ALIGN. Per modificare l’allineamento della tabella sono
consentiti tre diversi posizionamenti, rispettivamente “left”, “center” e
“right”. Per esempio:
Tabella centrata
<TABLE
ALIGN=“center”>
Tabella allineata
a destra
<TABLE
ALIGN=“right”>
Titolo della tabella
Per assegnare un
titolo a una tabella, è necessario inserire subito dopo il tag <TABLE> il
marcatore <CAPTION>, che
significa didascalia. Tale marcatore deve contenere il titolo e deve essere
chiuso con </CAPTION> alla
fine del testo. Vediamo un esempio per capire meglio come utilizzare questo
tag;in questo caso, alla tabella del paragrafoprecedente aggiungiamo il titolo
“Orario Settimanale”.
. . .
<TABLE>
<CAPTION>
Orario
Settimanale
</CAPTION>
<TR>
<TH>Giorno</TH>
<TH>Ore</TH>
<TR>
<TD>Lunedì</TD>
<TD>8. 00-12. 00</TD>
<TR>
<TD>Martedì</TD>
<TD>16. 00-18. 00</TD>
</TABLE>
. . .

La didascalia può
essere posizionata anche alla fine della tabella mediante l’attributo ALIGN che
può assumere diversi valori: “bottom”, “left”
e “right”. Vediamo un caso di
allineamento alla fine della tabella, usando lo stesso esempio di prima, ma
aggiungendovi l’allineamento “bottom”.
. . .
<TABLE>
<CAPTION
ALIGN="bottom">
Orario
Settimanale
</CAPTION>
<TR>
. . .

Bordatura
Negli esempi
visti finora, le tabelle sono prive di bordo visibile. Per rendere visibili i
bordi è necessario utilizzare l’attributo BORDER
del tag <TABLE> specificandone la dimensione nella forma BORDER=“VALORE”. Il valore di default, al
quale i bordi non sono visibili, è “
. . .
<TABLE BORDER="1">
<CAPTION>Tabella a spessore 1</CAPTION>
<TR>
<TH>Giorno</TH>
<TH>Ore</TH>
<TR>
<TD>Lunedì</TD>
<TD>8. 00-12. 00</TD>
<TR>
<TD>Martedì</TD>
<TD>16. 00-18. 00</TD>
</TABLE>
<TABLE BORDER="3">
<CAPTION>Tabella
a spessore 3</CAPTION>
<TR>
<TH>Giorno</TH>
<TH>Ore</TH>
<TR>
<TD>Lunedì</TD>
<TD>8. 00-12. 00</TD>
<TR>
<TD>Martedì</TD>
<TD>16. 00-18. 00</TD>
</TABLE>
<TABLE BORDER="6">
<CAPTION>Tabella
a spessore 6</CAPTION>
<TR>
<TH>Giorno</TH>
<TH>Ore</TH>
<TR>
<TD>Lunedì</TD>
<TD>8. 00-12. 00</TD>
<TR>
<TD>Martedì</TD>
<TD>16. 00-18. 00</TD>
![]() </TABLE>
</TABLE>

È posibile
modificare il colore del bordo della tabella utilizzando i seguenti attributi
del tag TABLE:
BORDERCOLOR, BORDERCOLORDARK e BORDERCOLORLIGHT.
Il primo permette
di assegnare un colore a tutto il bordo;il secondo alla parte a destra in
basso;il terzo alla parte in alto a sinistra. Si osservi il seguente esempio
nel quale è stato inserito un bordo scuro blu e un bordo chiaro giallo.
. . .
<TABLE BORDERCOLORDARK="blue" BORDERCOLORLIGHT="yellow" BORDER="12">
<TR>
<TD>riga1colonna1
<TD>riga1colonna2
<TR>
<TD>riga2colonna1
<TD>riga2colonna2
</TABLE>
. . .

Dimensioni di una
tabella
Se si desidera
definire una larghezza e un’altezza ben precise, occorre usare gli attributi WIDTH per la larghezza e HEIGHT per l’altezza nel tag <TABLE>. Questa è la sintassi:
<TABLE
WIDTH=“valore larghezza” HEIGHT=“valore altezza”>
L’ampiezza della
tabella può essere espressa sia in pixel che in percentuale. Esprimendo la dimensione in pixel si ottiene
una tabella fissa, cioè che non muta la propria dimensione nè a
causa delle dimensioni della finestra del browser nè per la risoluzione del
monitor; utilizzando invece valori espressi in percentuale, si ha
una tabella variabile e la
sua dimensione dipende sia dalla dimensione della finestra del browser sia
dalla risoluzione del monitor.
In entrambi i
casi, la dimensione complessiva della tabella non può scendere al di sotto
delle dimensioni minime necessarie al contenimento degli oggetti nelle singole
celle. Questo significa, per esempio, che se si applica a una tabella una dimensione in pixel pari a
100 ma il contenuto della stessa non può essere riorganizzato in uno spazio
inferiore a 200 pixel, la tabella sarà larga 200 pixel e non i 100 definiti
nell’attributo WIDTH. Vediamo un esempio di tabella larga e alta 200 pixel.
<TABLE
BORDER="1"
WIDTH="200"
HEIGHT="200">
<TR>
<TH>Giorno</TH>
<TH>Ore</TH>
<TR>
<TD>Lunedì</TD>
<TD>8. 00-12. 00</TD>
<TR>
<TD>Martedì</TD>
<TD>16. 00-18. 00</TD>
</TABLE>

Spaziatura
La spaziatura
all’interno di una tabella può essere sia quella tra le celle, definita
all’interno dell’attributo CELLSPACING,
sia quella tra il bordo della cella e il suo contenuto, modificabile mediante
l’attributo CELLPADDING;tale
spaziatura viene anche chiamata margine. La sintassi è la seguente:
<TABLE CELLSPACING=“valore” CELLPADDING=“valore”>
Valore deve
essere espresso in pixel. Se è pari a 0,
lo spazio tra le celle sarà azzerato e queste appariranno tra loro unite. Vediamo
un esempio nel quale si inserisce un
bordo di spaziatura di 10 pixel e un margine di 20 pixel.
Tabella con cellspacing=50<BR>
<TABLE BORDER="1" CELLSPACING="50">
<TR>
<TD>Lunedì</TD>
<TD>8. 00-12. 00</TD>
</TABLE>
Tabella con
cellspacing=35<BR>
<TABLE BORDER="1" CELLSPACING="35">
<TR>
<TD>Lunedì</TD>
<TD>8. 00-12.
00</TD>
</TABLE>

Colori e tabelle
HTML permette di
modificare i colori di sfondo dell’intera tabella di una singola cella, oppure
di inserire un’immagine come sfondo a un intera tabella o a una singola cella. La
sintassi è la seguente:
<TABLE BGCOLOR=“colore sfondo tabella “ BACKGROUND=“immagine
sfondo tabella”>
…
<TD BGCOLOR=“colore sfondo cella” BACKGROUND=“immagine
sfondo cella”>
Vediamo un
esempio, nel quale compare una prima tabella con un’immagine di sfondo e una
seconda con colore di sfondo azzurro, una cella con un’immagine di sfondo e
un’altra colorata di giallo.
<TABLE BORDER="1" BACKGROUND="immagine. jpg">
<TR>
<TH>Giorno</TH>
<TH>Ore</TH>
. . .
</TABLE>
<BR>
<TABLE BORDER="1" BGCOLOR="cyan">
<TR>
<TH BGCOLOR="yellow">Giorno</TH>
<TH>Ore</TH>
<TR>
<TD>Lunedì</TD>
<TD BACKGROUND="immagine. jpg">8. 00-12.
00</TD>
. . .
</TABLE>

Allineamenti
Il contenuto di
una tabella può essere allineato secondo le decisioni del programmatore;il
contenuto di ogni singola cella può possedere un allineamento diverso sia in
orizzontale che in verticale. Per modificare l’allineamento orizzontale del
contenuto di una cella, le opzioni disponibili sono “left”, “center” e
“right”;se si desidera giustificare il testo all’interno della cella è
necessario usare uno dei tag come <P> o <DIV>. La sintassi prevede
che all’interno del tag <TD> venga inserito l’attributo ALIGN. Vediamo un
esempio.
<TABLE
BORDER="1"
WIDTH="200">
<TR>
<TD
ALIGN="left">allineato a sinistra
<TR>
<TD
ALIGN="center">allineato al centro
<TR>
<TD
ALIGN="right">allineato a destra
</TABLE>

Per modificare
invece l’allineamento verticale di una cella, si utilizza l’attributo VALIGN. Per
utilizzare un allineamento di questo tipo è necessario modificare l’altezza
della riga, altrimenti non si noterà alcun effetto. Questo attributo consente
di visualizzare il contenuto di una cella secondo tre posizioni possibili: “top”, “middle” e “bottom”. Vediamo un esempio.
<TABLE
BORDER="1"
HEIGHT="200">
<TR>
<TD
VALIGN="top">allineato in alto
<TR>
<TD
VALIGN="middle">allineato al centro
<TR>
<TD
VALIGN="bottom">allineato in basso
</TABLE>

Unione di celle
HTML permette di
unire più celle di una tabella, sia in orizzontale sia in verticale. Per unire
più celle orizzontalmente, è disponibile l’attributo di cella COLSPAN.
I tag <TD> e </TD> delle celle inglobate non devono essere
presenti nel codice.
La sintassi è la
seguente:
<TD COLSPAN=“numero di celle successive che
vengono unite”>
COLSPAN=“
COLSPAN=“
Ecc…
Vediamo un
esempio in cui nella prima riga la prima cella si espande inglobando la
successiva. A causa di ciò, i tag per inserire la seconda cella non sono stati
utilizzati nel codice.
<TABLE BORDER="1" WIDTH="200">
<TR>
<TD ALIGN="center" COLSPAN="2">Alunno</TD>
<TD>data di
nascita</TD>
<TR>
<TD>cognome</TD>
<TD>nome</TD>
<TD> </TD>
</TABLE>

L’unione delle
righe consente di unire più celle verticalmente mediante l’attributo di cella ROWSPAN. La sintassi è la seguente:
<TD ROWSPAN=“numero di celle successive che
faranno parte dell’unione”>
ROWSPAN=“
ROWSPAN=“
Ecc…
Restando nell’esempio
precedenteuniamo tra di loro le due celle dell’intestazione di colonna per la
data di nascita. Per farlo, la terza cella della prima riga si espande, inglobando
la cella della riga sottostante che non deve più essere indicata.
<TABLE BORDER="1" WIDTH="200">
<TR>
<TD ALIGN="center" COLSPAN="2">Alunno</TD>
<TD
ALIGN="center"
VALIGN="center"
ROWSPAN="2">data di nascita</TD>
<TR>
<TD>cognome</TD>
<TD>nome</TD>
<TR>
<TD>rossi</TD>
<TD>mario</TD>
<TD ALIGN="center">42</TD>
</TABLE>

Utilizzo delle tabelle
per impostare il layout della pagina
La flessibilità
nella configurazione delle tabelle le rende adatte a costruire il layout (disposizione)
delle pagine web. Togliendo i bordi, le tabelle diventano “invisibili” e
permettono di dislocare vari oggetti nella pagina, quali per esempio testo, immagini,
elenchi, filmati, pulsanti e così via. Anche se lo strumento più adatto sono i
fogli di stile (CSS), le tabelle sono ancora utilizzate per compatibilità con i
vecchi browser che non sempre digeriscono i fogli di stile. Supponiamo di voler
costruire una pagina web con lo schema di posizionamento delle parti di cui è
composta.
|
Intestazione |
|
|
Indice
della pagina |
Contenuto
della pagina |
|
Piè
di pagina |
|
L’unico modo per
realizzarla è quello di creare una tabella con quattro righe e due colonne, in
cui inserire i vari contenuti della pagina. Il codice necessario è il seguente:
<HTML><HEAD>
<TITLE>approfondimento
tabelle</TITLE></HEAD>
<BODY>
<TABLE WIDTH="100%" BORDER="0">
<TBODY ALIGN="center" VALIGN="middle">
<TR>
<TD
BGCOLOR="red"
COLSPAN="2">Intestazione di pagina</TD>
<TR HEIGHT="200">
<TD BGCOLOR="yellow"
WIDTH="25%">Indice<BR>della<BR>pagina</TD>
<TD
BGCOLOR="cyan">contenuto della pagina</TD>
<TR>
<TD
BGCOLOR="silver" colspan="2">Piè di pagina</TD>
</TBODY>
</TABLE></BODY></HTML>